Lorsque je l'utilise, il ne peut pas être lié et j'ai des doutes.
sur la méthode
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
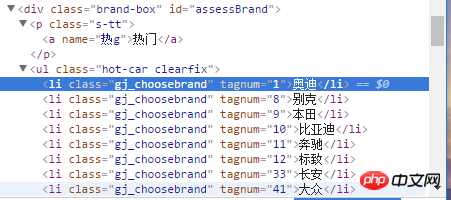
tag, puisqu'il est généré par la méthode ajax sans code réel, j'ai utilisé des images

pLes balises suivantes sont toutes générées par ajax. Je voudrais demander comment lier des événements
.
Est-ce que je l'ai mal écrit ? Tel que :
Test : https://jsfiddle.net/4oyboawr/1/
Êtes-vous sûr que la méthode on n'est pas mal écrite ? ? Je ne sais pas depuis combien de temps je n'ai pas utilisé jq, mais j'ai l'impression que c'est lié comme ça $(document).on(event, selector, callback)
Voulez-vous lier les événements à li en dessous de ul Vous pouvez utiliser directement sur
?