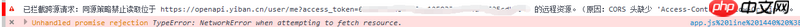
Lorsque le serveur répond à la requête fetch GET, le paramètre « Access-Control-Allow-Origin » doit-il être défini dans l'en-tête de réponse ?
C'est l'API de Yiban, pas mon serveur

Aucun problème lors des requêtes sur le navigateur

J'ai vérifié plusieurs informations et constaté qu'elles ne servaient à rien
Voici le code de ma demande d'obtention
function request_get(url) {
return fetch(url, {
credentials: 'include',
}).then(function(response) {
return response.json()
})
}
Ce problème est causé par la politique de même origine du navigateur, et il existe plusieurs solutions :
JSONP
CORS
Utilisez le serveur de ressources statiques Nginx ou Express pour la configuration du proxy réseau et simulez les sources locales et distantes pour qu'elles soient la même source pour l'extraction de données
Cela signifie que l'API que vous avez demandée n'est pas dans le même domaine que votre page. Si l'API ne définit pas le champ
Access-Control-Allow-Origin, cela signifie qu'il ne s'agit pas d'une interface API prenant en charge l'accès inter-domaines. Lors de l'écriture de la logique Fetch sur une page, quelle que soit la façon dont l'en-tête de la requête est personnalisé, il sera également intercepté par le navigateur (avant la récupération, le navigateur lancera une requête OPTIONS en amont et déterminera si la récupération est autorisée en fonction du champ d'en-tête du À ce stade, le navigateur détermine que l'API ne prend pas en charge le cross-domain, la demande est donc interceptée pour des raisons de sécurité).