Pile technologique : react+redux+react-router v4
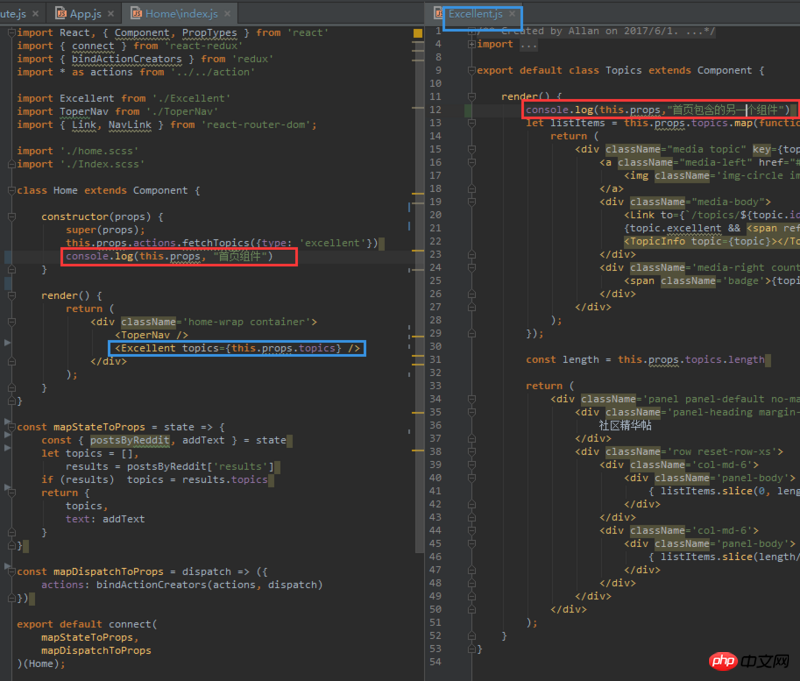
Lorsque les données en redux sont obtenues à partir de la page de liste, pourquoi sont-elles imprimées deux fois dans le composant de liste ? Il est raisonnable de ne l'imprimer qu'une seule fois.
La première fois que j'imprime la liste, il n'y a pas de données, mais la deuxième fois, il y a des données, alors il y aura un problème lorsque je passerai de la liste aux détails, et lorsque les détails seront renvoyés, il n'y aura rien. le premier tirage, let listItems = this.props.topics.map(function (topic) {...})这里会报错Uncaught TypeError: Cannot read property 'map' of undefined.
Je n'arrive vraiment pas à comprendre, j'y travaille depuis longtemps... /doge/doge/doge
Le code est ici : http://git.oschina.net/allan9...


Je ne vois pas votre code complet. Essayons de deviner. Vos données sont demandées au réseau de manière asynchrone et le composant est chargé immédiatement ?
Donc, lorsque vous n'avez aucune donnée, cela initialisera également le rendu, n'est-ce pas ? Et lorsque vos données reviendront, elles seront restituées en fonction des changements d'état. Il n'y a rien de mal à cela.
Et je pense que la clé de cette erreur est que vous n'avez pas traité la valeur de
defaultProps.topicsPour le dire simplement, cela devrait être dû au fait que la valeur des sujets n'était pas définie alors qu'il n'y avait pas de données pour la première fois.Étant donné que les sujets transmis au début sont vides, après avoir extrait les données, props.topics change et le composant sera actualisé.
L'erreur signalée indique que les sujets ne sont pas un tableau, vérifiez l'excuse