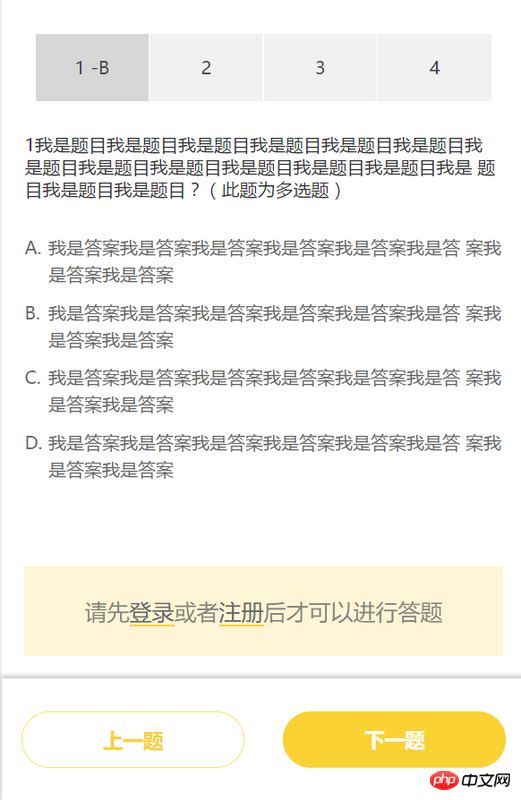
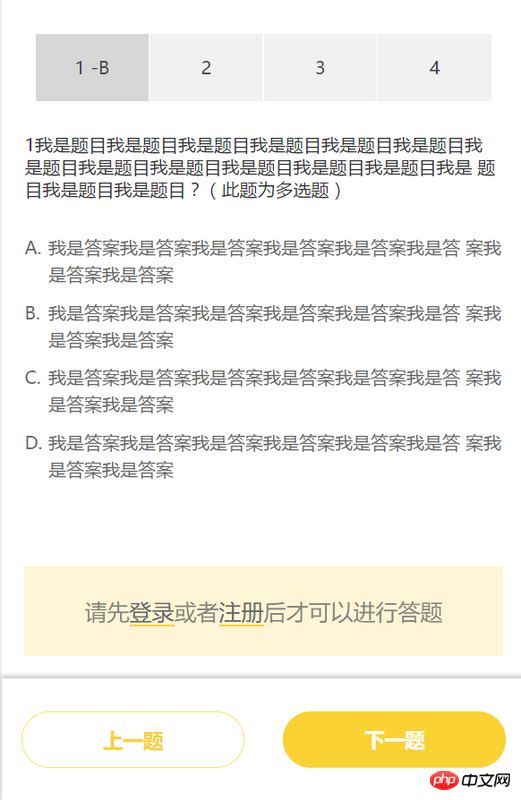
javascript - js se rend compte que lorsque vous cliquez sur la question précédente et la question suivante, les questions correspondantes apparaissent, et la première question et la dernière question modifient le contenu du bouton.

淡淡烟草味
2017-06-12 09:26:19

Cet onglet utilise le framework bootstrap. Vous pouvez cliquer sur le numéro de question ci-dessus pour changer de question et demander des conseils

1. Si les données sont mortes et statiques, vous pouvez utiliser la fonction de routage. C'est juste que cette méthode est maladroite. Les étiquettes des questions précédentes et des questions suivantes doivent apparaître sur chaque page.
.2. Si les données sont obtenues en arrière-plan, c'est simple. Utilisez le routage pour la partie centrale et utilisez l'identifiant comme paramètre de transmission. Chaque fois que vous cliquez sur la question suivante, id+1
Une fois que vous maîtriserez l'utilisation d'Ajax, ce problème peut être simple
Vous pouvez vous y référer
J'espère que cela pourra vous donner des idées