
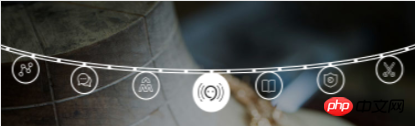
L'image du design est comme ceci. Cliquez sur l'un des éléments, puis il se déplacera en arc de cercle le long de la chaîne blanche
, comme un plateau tournant. Si oui, comment peut-il être mis en œuvre plus simplement et plus rapidement ? des idées.
-------Supplément-------
Pour la version mobile, en fait, cette pièce est considérée comme un tout. Ce n'est pas difficile si les lignes et les icônes changent, mais ce qu'il faut c'est que le. les icônes se déplaceront également en conséquence
图标不动 圆环转动 可行?Dans l'ensemble, créez un très grand bloc avec une petite fenêtre d'affichage. Lorsque vous cliquez dessus, le super bloc peut être pivoté. Ce très grand bloc est un tout composé d'un anneau et d'une petite icône (ou l'anneau et la petite icône sont transformés en deux touts. La largeur et la hauteur des deux blocs et le diamètre de conception de l'anneau doivent être les mêmes, donc que la taille de la petite icône est Ce n'est que lorsque le bloc tourne qu'il peut se connecter de manière transparente à l'anneau)
Plusieurs classes positionnent les éléments et stockent les noms de classe dans un tableau. Lorsqu'un élément est cliqué, la classe de chaque élément change à tour de rôle. Si vous souhaitez des effets d'animation, vous pouvez ajouter
transitionà chaque classe.C'est une idée générale, vous pouvez l'essayer.
Je ne peux qu'en discuter. . . Parce que je ne suis pas sûr,
Si vous utilisez cette chaîne pour vous déplacer --- si vous utilisez une animation CSS ou JS, pensez-y, c'est une rotation d'élément importante. . . Il faut l'essayer pour connaître les performances. Pensez ensuite à utiliser une toile pour dessiner, ce qui sera gênant. Je veux garder le grand anneau stationnaire et calculer la position et l'angle de chaque carré dans l'anneau. . Je ne sais pas s'il existe un cadre pour ça, et je ne connais pas mon propre canevas. Bref, c'est très gênant.
Puis chaque icône. . Vous pouvez utiliser CSS ou js pour cela. . La clé est que cela implique des événements. . Je n'ai pas étudié comment l'élément canvas est lié aux événements. . .
Ce n'est qu'une idée de débutant. . Découvrez ceux des autresIdée : Disposez les éléments, calculez la valeur de décalage (milieu absolu, centre en bas), cliquez sur l'élément pour obtenir l'index correspondant à l'index, comparez l'index avec la valeur de décalage, dans le sens inverse des aiguilles d'une montre à gauche, dans le sens des aiguilles d'une montre à droite, chaque fois que l'animation est terminée, répétez l'ordre des icônes d'organisation.
Remarque :
Cela devrait avoir la même structure que le défilement en boucle infinie. Il nécessite avant, milieu et arrière d'avoir trois ensembles de données originales, afin qu'il puisse être complété dans le sens des aiguilles d'une montre et dans le sens inverse des aiguilles d'une montre.
Par souci de compatibilité, il est recommandé que l'animation ne soit utilisée que comme transition, c'est-à-dire que lorsqu'un élément est cliqué, l'animation se termine pour ajuster dynamiquement le tri des éléments et redessiner la liste, c'est-à-dire chaque animation est une opération de tri de tableau
Plan de mise en œuvre technique :
Utilisez CSS3 pour implémenter, la difficulté réside dans l'animation de rotation CSS3 ;
;
Téléchargez le code et changez l'image et c'est fait
C'est très simple, juste pour référence