Cliquez pour voir la démo de la version mobile
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
$(document).off("click"); //先解除事件绑定
$(document).on("click"); //再绑定事件,就不起作用了?
})
//点击空白区域关闭
$(document).off("click").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
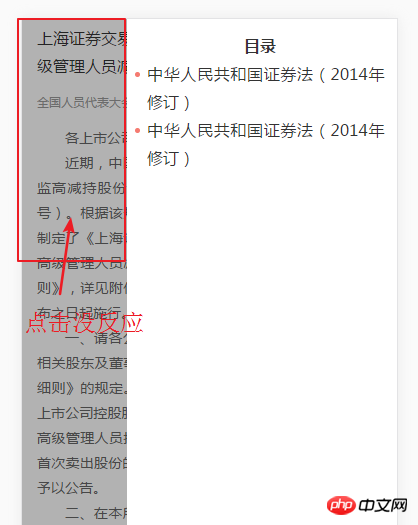
});Cliquez d'abord sur [Répertoire] pour ouvrir le répertoire à droite
Cliquez à nouveau sur [zone vide] pour fermer le répertoire à droite
;Problème 1 : Cliquer sur la zone vide ne peut pas fermer le répertoire de droite ;
Problème 2 : Si vous n'utilisez pas $(document).off("click"); se déclenchera en même temps, la colonne de droite continuera à s'ouvrir/se fermer


L'élément de liaison est faux, il suffit de lier le masque
//Afficher la barre latérale
Questions similaires
Veuillez vous référer aux informations sur l'adoption