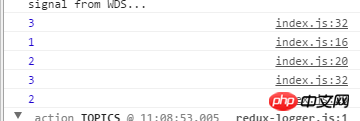
Pourquoi la commande imprimée est-elle 31232 ? Est-ce que je l'ai mal écrit ?
class Home extends Component {
constructor(props) {
super(props);
console.log(1)
this.props.actions.fetchTopics({type: 'excellent'})
}
render() {
console.log(2)
return (
<p>
xxx
</p>
);
}
}
const mapStateToProps = state => {
console.log(3)
const { postsByReddit } = state
let topics = [],
results = postsByReddit['results']
if (results) topics = results.topics
return {
topics
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Home);
31232 est divisé en deux parties
1. 312 Premiers accessoires de composant de rendu——>constructeur——>render
2.