balise vidéo Vue 2.0, utilisez v-bind:src="" pour lier l'URL de la vidéo, et l'URL est obtenue à partir d'ajax dans la base de données après le chargement de la page. La page est rendue avec succès, mais la vidéo ne peut pas être lue.

La page est rendue avec succès. Mettez simplement le code suivant dans un fichier HTML ordinaire et il sera lu avec succès.
<video controls="controls" poster="http://sdkadmin.91sd.com/data/slide/1496305029.jpg"><source type="video/mp4" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/ogg" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/webm" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <object data="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"><embed src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"></object> <p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p></video>Code source :
<video controls="controls" :poster="recommendVideo.thumb_img" @click="cancelBubble()">
<source :src="recommendVideo.outside_url" type="video/mp4">
<source :src="recommendVideo.outside_url" type="video/ogg">
<source :src="recommendVideo.outside_url" type="video/webm">
<object :data="recommendVideo.outside_url" >
<embed :src="recommendVideo.outside_url" />
</object>
<p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p>
</video>Le projet a été écrit en vue 1.0+ auparavant. Récemment, il a été mis à niveau vers vue 2.0 en raison de la reconstruction. Avant, vue 2.0 utilisait {{}} pour lier Vue 2.0 et ne pouvait utiliser que : src. Des questions sont apparues, veuillez demander à Dieu d’y répondre.
La raison des tests personnels est que l'URL ne peut pas être lue normalement car ajax la renvoie. Si la valeur d'attribut de l'objet recommentVideo est définie dans data, elle peut être lue, mais si ajax obtient les données et les attribue ensuite, elle est utilisée. ne peut pas être joué.
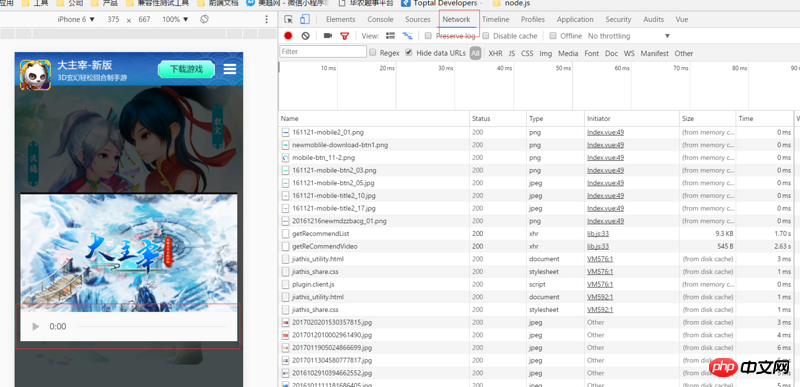
D'accord, mon ami, regarde, la vitesse du réseau est un peu lente, je ferais mieux de te donner une capture d'écran
Bien sûr, il est également possible que vous n'ayez pas déclenché le changement de vue après avoir obtenu le URL.
C'est le code supplémentaire, pour la même raison
Peut-être que votre code d'initialisation est prêt, le prêt de vue2 est appelé monté