Donnez d'abord le code lié à ce problème :
Le code suivant a été compatible avec IE9+, mais a échoué avec IE8
$("#file-upload").fileupload({
url: "/api/org/importOrg",
add: function(e, data) {
var file = data.files[0];
$("#fileInput").val(file.name);
$("#importSuccess").unbind().bind('click', function() {
if ($("#fileInput").val() === "") {
Messenger().post({
message: "请先上传文件!",
type: 'info',
showCloseButton: true
});
return;
}
if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE7.0" )) {
Messenger().post({
message: '浏览器版本过老,不支持导入功能',
type: 'info',
showCloseButton: true
});
return;
} else if (!/.xls$|.xlsx$/.test(file.name)) {
Messenger().post({
message: '请上传以.xls/.xlsx为后缀名的正确Excel模版文件',
type: 'info',
showCloseButton: true
});
return;
} else if (file.size >= 10485760) {//上传文件大小不能超过10Mb
Messenger().post({
message: '上传的文件大小不能超过10Mb',
type: 'info',
showCloseButton: true
});
return;
}
$('#importSuccess').showLoading({
'overlayWidth': $('#importSuccess').innerWidth(),
'overlayHeight': $('#importSuccess').innerHeight()
});
//var pNode = pNodeSelectTree.getId();
//$("#file-upload").fileupload({formData: {name: $("#fileInput").val(), //type:$("[name=userType]:checked").val() }});
$("#file-upload").fileupload({
formData: {
name: $("#fileInput").val()
}
});
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submit
});
},
done: function(e, rep) {
console.log("done");//没有触发fail,没触发done回掉
var myResult=JSON.parse(rep.result);//后端返回字符串,解析成JSON对象,请求的content-type应该为text/plain,避免IE9下返回application/json提示下载,从而兼容IE9
// myResult={"failed":1,"succeed":10,"fails":[{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"}]};
$('#importSuccess').hideLoading();
$("#fileInput").val('');
if (myResult.failed == 0) {
new Modal({
icon: "success",
title: "导入成功",
content: "成功导入" + myResult.succeed + "条数据",
isConfirm: false
}).show(function() {});
} else {
$('#importErrorModal').html(importErrorModal(myResult));
new Modal('#importErrorModal').show();
$('#importErrorModal td>p').each(function(){
this.scrollWidth > this.offsetWidth && $(this).tooltip();
});
$('#importErrorModal .modal-header').moveAnimate({modalHeaders:'#importErrorModal .modal-header'});
}
},
fail: function() {
console.log("fail");//没有打印,也就是说没回调fail
$('#importSuccess').hideLoading();
$("#fileInput").val('');
}
});Le problème que j'ai rencontré n'était pas le soi-disant retour des données JSON, mais le problème du navigateur IE améliorant les téléchargements. J'ai résolu ce problème.
Le problème actuel est que sous IE8, ce programme ne peut pas rappeler les fonctions done et fail, mais cela est faisable dans les navigateurs IE9+ et autres navigateurs grand public.
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submitSelon le résultat d'impression du programme ci-dessus, cela montre que la fonction d'ajout a été exécutée avec succès.
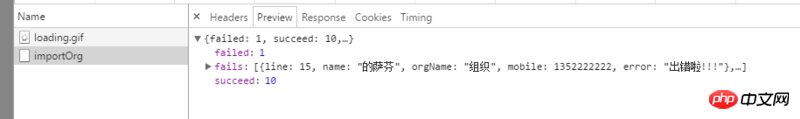
J'ai également surveillé la communication du réseau. Seul le chargement.gif indique que la communication est en cours de chargement, et il n'y a pas d'autres réponses associées. La communication réseau de
IE8 ressemble à ceci :
Cela prouve également que les fonctions done et fail ne sont pas rappelées, alors quel est le problème ?
La communication réseau des navigateurs compatibles avec succès est la suivante : 
Ce que j'ai essayé :
J'ai essayé de résoudre le problème de compatibilité IE9 hier, mais le problème de compatibilité IE8 n'a pas été résolu depuis. Bien que j'aie également passé près d'une journée à rechercher des problèmes liés au débordement de pile, je n'ai rien gagné.
Je suis le sujet. J'ai passé deux jours complets sur ce problème et je l'ai finalement résolu.
La raison pour laquelle j'ai pu résoudre ce problème est que j'ai réexaminé la logique du code écrit par les personnes précédentes. Ce problème est en fait étroitement lié au code HTML auparavant.
Code HTML
Nous pouvons voir que cela déclenche en fait un clic<input type="file"> via un clic<button>.
C'est une technique très courante, car <input type="file"> est moche et difficile à personnaliser (du moins je ne sais pas comment personnaliser son CSS). Ainsi, en masquant l’entrée et en l’appelant via le bouton, cela devient le choix de la plupart des gens.
Mais IE8 ne le permet pas pour des raisons de sécurité, donc l'entrée semble être appelée, mais aucune donnée n'est obtenue.
Comment assurer la sécurité de cette manière, je ne sais pas.
Donc afin d'éviter cette limitation, le code HTML est modifié : on dirait que l'on clique sur le bouton, mais en fait il s'agit d'un clic sur la
entrée
SASS
C'est ce que j'ai essayé après avoir lu ce blog : http://wenzhixin.net.cn/2014/... et ça marche
Mes réflexions : déterminez la cause première du problème grâce au débogage, puis recherchez des réponses sur Google en fonction du problème.