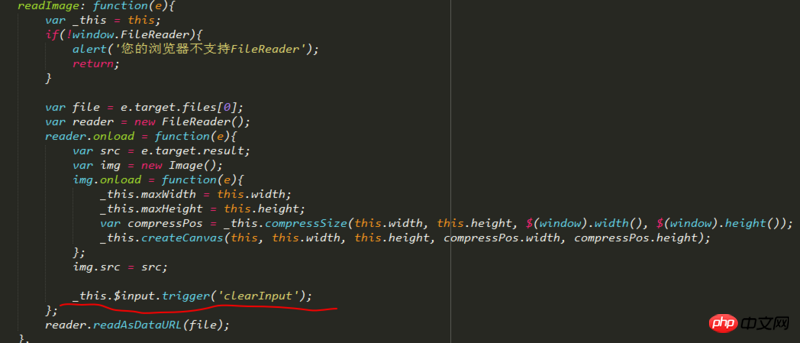
L'idée normale est d'effacer le contenu d'entrée à chaque fois après avoir obtenu le fichier d'entrée. J'ai effectué une recherche sur Baidu et j'ai découvert que certaines méthodes consistent à utiliser la réinitialisation du formulaire, mais que se passe-t-il s'il s'agit simplement d'un input="file" séparé sans l'élément from ? De plus, certaines des méthodes trouvées en ligne ont une mauvaise compatibilité. Les conducteurs expérimentés disposent-ils de méthodes fiables ?
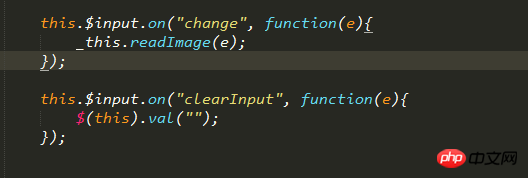
Je viens de voir cette méthode, quelle est la compatibilité ?


Plusieurs idées :
1. Définissez la valeur d'entrée sur '', comme ci-dessus.
2. Remplacez l'entrée actuelle par une nouvelle entrée
3. Supprimez l'attribut value de l'entrée.