La société crée une fonction d'impression côté client. Après avoir installé le client, un service 127.0.0.1:8801 sera démarré. Ensuite, cliquer sur le bouton d'impression sur le site Web fera une requête inter-domaine ajax vers http://127.0. .0.1:8801/.Si une fois le client installé, cette interface renverra un code d'état puis appellera le client. Sinon, il sera considéré que l'utilisateur ne l'a pas installé et doit être invité à installer le client.
$.ajax({
url:'http://127.0.0.1:8801/?url=xxxxxx&print=1',
dataType:'jsonp',
timeout:10000,
error:function(){
alert('尚未安装套打专用插件')
}
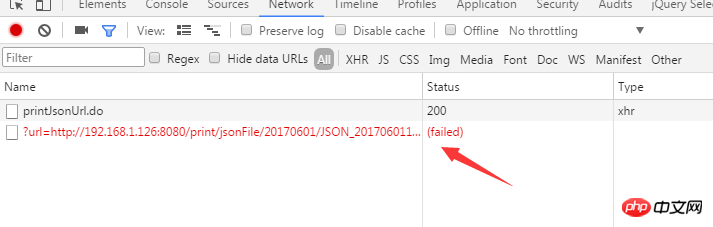
})Chrome 54 et les versions précédentes sont bons, mais après la mise à niveau, le client peut être ajusté, mais l'interface ne reçoit jamais de réponse, ce qui entraîne la méthode d'erreur

Je ne sais pas si Chrome a bloqué cela à cause d'une faille de sécurité ou pour une autre raison. Le nombre de visites sur notre site Web Chrome est toujours très important. Comment résoudre ce problème ?
Entrez dans la barre d'adresse :
Afficher pour activer ou désactiver certaines fonctionnalités.