Dans le chapitre 4.2.2 du modèle de conception JavaScript, la fonction d'extension est écrite comme suit
function extend(subClass,superClass){
var F = function(){};
F.prototype = superClass.prototype;
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
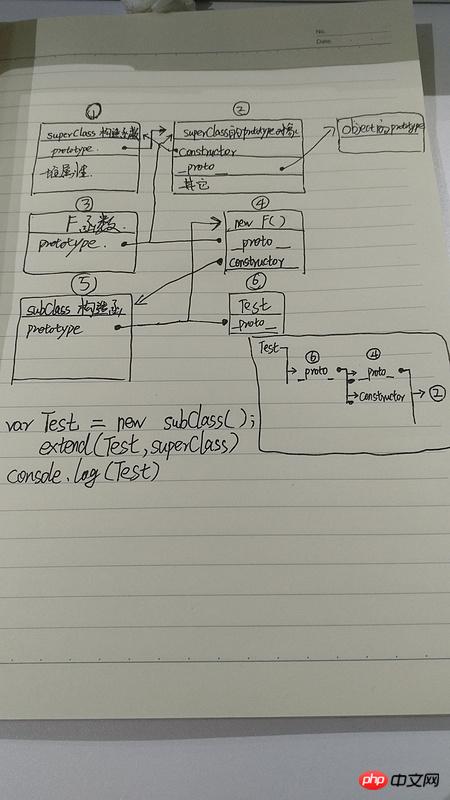
}Ma question concerne cette fonction F. Si la relation d'héritage est implémentée de cette manière, alors la chaîne de prototypes du dernier objet instancié par la sous-Classe devrait être comme indiqué ci-dessous : 
Mais en fait, la sortie de la console Chrome est comme indiqué ci-dessous
La fonction F n'est pas affichée dans le débogage chrom.
Ma question est pourquoi F n'est pas dans la chaîne des prototypes ?
Il s'agit de la chaîne prototype. La fonction vide F n'est qu'un constructeur temporaire, essentiellement juste pour réaliser
subClass.prototype.__proto__ === superClass.prototype,本来这样的实现方式subClass.prototype = new superClass()就可以实现,但是使用空函数可以避免一些问题,比如说superClassde nombreux attributs