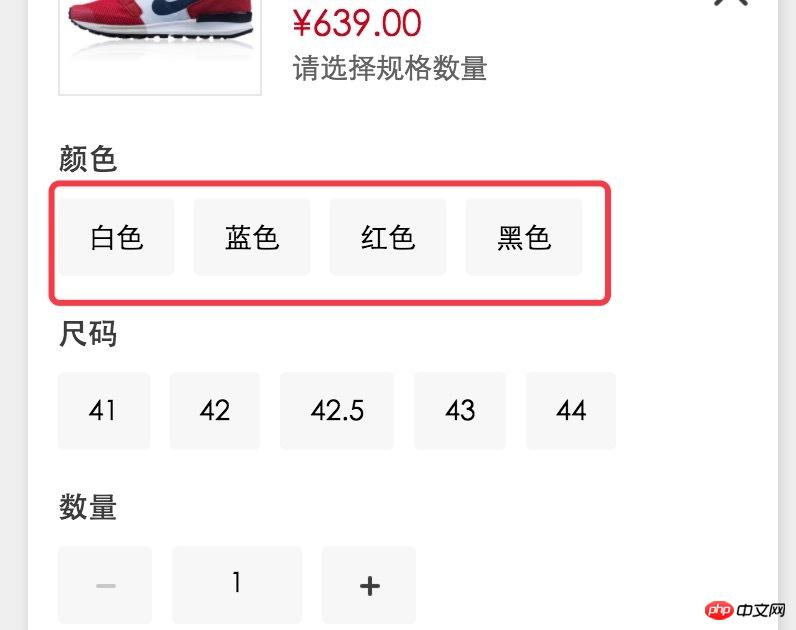
L'effet obtenu : Entrez d'abord dans la page pour déterminer si la couleur est en rupture de stock ! 
Le code est le suivant :
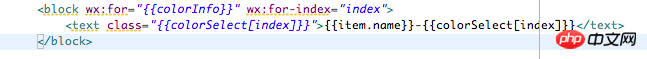
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
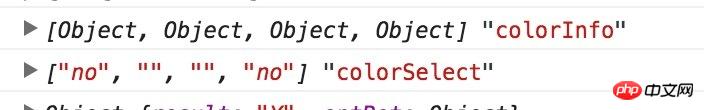
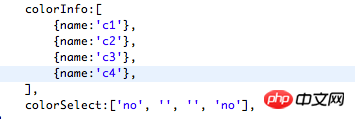
</block>Les tableaux colorInfo et colorSelect ont tous deux des valeurs

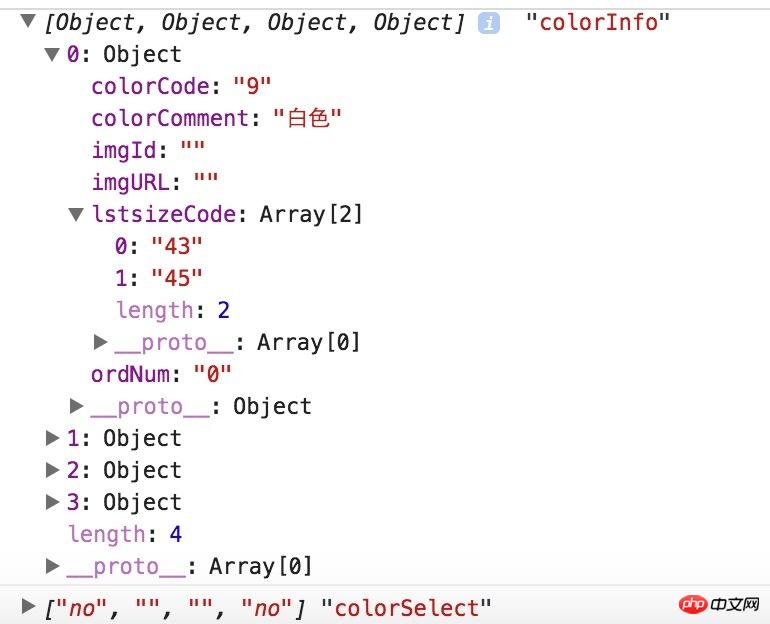
Développez colorInfo et jetez un œil
ou préciser
Je l'ai essayé, cette méthode est possible

Définition en js :
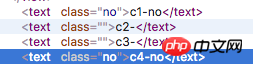
Affichage des pages

La structure affichée sur l'interface finale :

Affichage des pages