J'ai défini le composant dans laravel-admin. Il peut être utilisé, mais il doit être actualisé à chaque fois
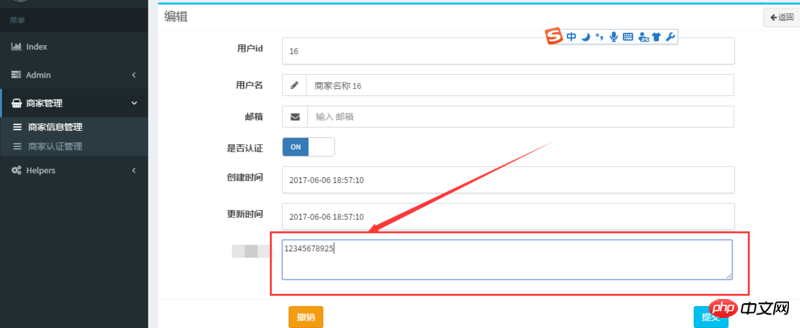
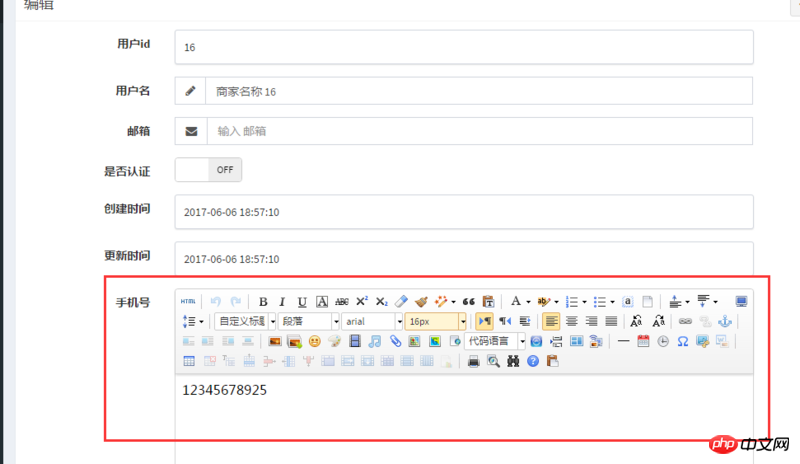
Quand je clique sur modifier, c'est comme ça Ce n'est que lorsque je l'actualise qu'il deviendra la deuxième image.


Le composant est écrit comme ceci, référez-vous à la documentation officielle
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}
Vous devez utiliser vue, vous devez écrire ueditor en tant que composant