Environnement d'utilisation : debian8 + firefox-45.8
Veuillez consulter :
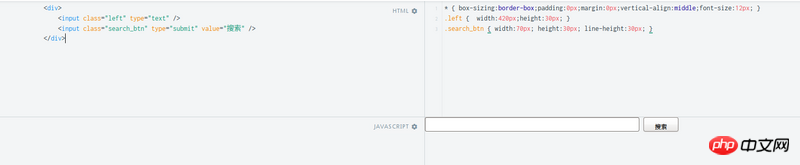
<p>
<input class="left" type="text" />
<input class="search_btn" type="submit" value="搜索" />
</p>
css
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px; }
.search_btn { width:70px; height:30px; line-height:30px; }
显示效果

Il y a deux questions ici :
1. Le texte dans la soumission ne peut pas être centré de haut en bas
Vertical-align:middle est défini ; le texte "Recherche" ne peut pas être centré de haut en bas
Les deux mots "Rechercher" sont placés en bas
2. Il existe une explication au problème d'espacement entre deux entrées. Les espaces occupent également de l'espace.
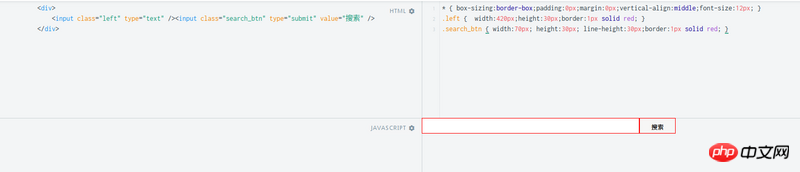
Modifions une structure html et constatons que l'espacement est effectivement devenu un peu plus petit, mais pourquoi il n'a toujours pas disparu.
<p>
<input class="left" type="text" /><input class="search_btn" type="submit" value="搜索" />
</p>
 Pourquoi y a-t-il encore un écart ? Vous avez déjà défini padding:0px;margin:0px;?
Pourquoi y a-t-il encore un écart ? Vous avez déjà défini padding:0px;margin:0px;?
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;}
间隙还在。
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;border:1px solid red; }

2。如何详细解释问题2??
La raison pour laquelle le texte n'est pas centré : Comme box-sizing est défini sur border-box, le texte sera centré si l'attribut
height = 边框 + 内边距 + 内容区的高度,因为设置height为30px,边框的默认宽度是middle,不同的浏览器具体用的像素值不一致,看下图,firefox的middle用的是3px,所以内容区就剩下24px了;因为你设置行高为30px,所以如果你不设置height的话,自动计算的高度应该是30px + 3px + 3px = 36px,当你设置的高度小于36px的时候,下面超过的部分隐藏了,所以感觉像是没有居中;你可以在浏览器中改变height的值查看效果;把.search-btn的line-heightest supprimé.Pour les éléments en ligne, le caractère d'espacement sera converti en espace, car il y a une nouvelle ligne après le premier p, et le caractère de nouvelle ligne est un caractère d'espacement, il est donc converti en espace. Après avoir changé le format HTML, il y a toujours un espacement, qui peut être le style de bouton implémenté par Firefox lui-même. Bien qu'il y ait une bordure de 3 pixels, l'effet est évident que la bordure n'est pas si épaisse. , il y aura une bordure transparente de 2 px autour, puis un cadre de ligne continue de 1 px. Lorsque vous définissez explicitement la bordure, en fonction de votre implémentation, vous devriez pouvoir remplacer l'implémentation de la bordure par défaut, afin qu'il n'y ait pas de lacunes.