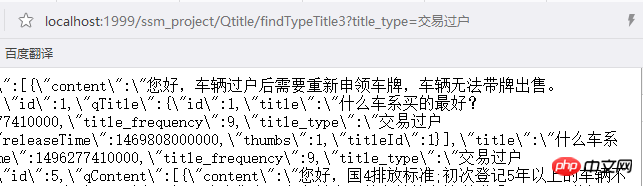
ajax passe à l'arrière-plan et ne peut pas revenir à la vue. Ce qui est renvoyé est un tableau json entier 
Toutes les méthodes écrites auparavant peuvent être utilisées, mais je ne sais pas pourquoi cela s'est mal passé cette fois, et aucun nouveau message d'erreur n'a été affiché sur la console.
ajax :
$.ajax({
type : "post",
url : "Qtitle/findTypeTitle3",
dataType : "json",
data : {"tite" : it},
success : function(data) {
alert(11111); //能弹出
}
});
Il va de soi que cela devrait fonctionner, data contient des données et alert() est également déclenché. Je ne sais pas pourquoi il passe toujours à une page qui génère un tableau json
.
La méthode du contrôleur renvoie les données JSON, mais @ResponseBody n'est pas ajouté à la méthode, donc les données JSON renvoyées passent à une autre page.
Le point de déclenchement ajax est-il écrit sur le bouton de soumission ?
Effacez le projet et exécutez-le à nouveau
Il est possible que le format json correct ne soit pas renvoyé
Les données renvoyées ont d'autres formats de code
Avez-vous ajouté l'annotation @ResponseBody ? Cette annotation convertira la valeur de retour au format json