Bonjour à tous :
Si vous souhaitez utiliser template标签里面写Markdown,再用js对Markdown进行处理转换成html en HTML, la structure du dom local est la suivante :
<p class="content">
<template type="markdown">
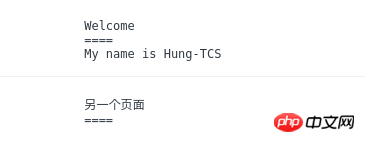
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
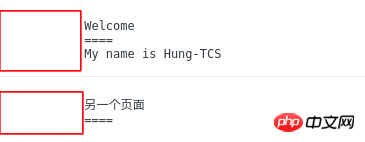
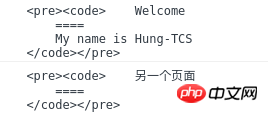
</script>Mais comme la balise template est en retrait, marqué traite le contenu comme un code de paragraphe : 


Excusez-moi, il n'y a aucun moyen d'effacer ces retraits, mais cela n'affecte pas la méthode d'indentation normale, ni les autres méthodes qui n'utilisent pas la balise de modèle
Pour vous donner une idée, comptez les espaces devant chaque ligne, obtenez une valeur minimale, puis appuyez sur cette valeur minimale pour l'effacer
Ajoutez le code