Je viens d'apprendre une pile technologique comme Express et je souhaite développer quelque chose avec des fonctions de type blog. Avant de faire cela, je pensais que dans le mode de développement de webpack, les ressources packagées seront par défaut sous le port du serveur webpack, et les ressources requises par express seront sous le port 3000 par défaut. Je l'ai essayé aujourd'hui et je ne le fais pas. Je ne sais pas comment le conditionner en mode développement. Les ressources sont utilisées par les serveurs express. . . Comme le montre l'image ci-dessous :
La première est la partie configuration du webpack :
var path=require('path');
var webpack=require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports={
devtool: 'eval-source-map',
entry: {
index: [
'webpack-hot-middleware/client',
'./public/javascripts/entry.js'
],
vendor: ['react', 'jquery']
},
output:{
path: path.resolve(__dirname,'./build'),
filename:'bundle.js',
publicPath: 'views'
},
module: {
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets:['es2015', 'stage-0', 'react'],
plugins: [
['import', {libraryName: 'antd', style: 'css'}]
]
}
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!sass-loader'
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
}
]
},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new ExtractTextPlugin('style.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
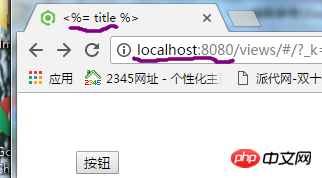
}Ensuite, j'ai écrit une petite fonction de test, qui consiste à afficher un bouton sur la page, et un message apparaîtra après avoir cliqué. Ceci est accessible sous le port par défaut 8080 du serveur webpack : 
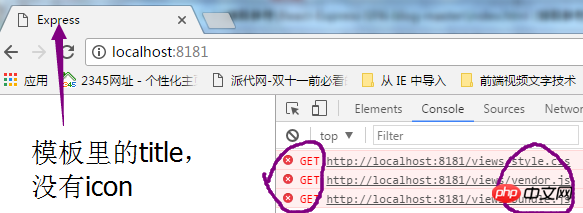
Cependant, sous le port du serveur express 8181, il n'y a rien 
En d'autres termes, style.css, supplier.js et bundle.js sont tous sous le port 8080 de webpack.
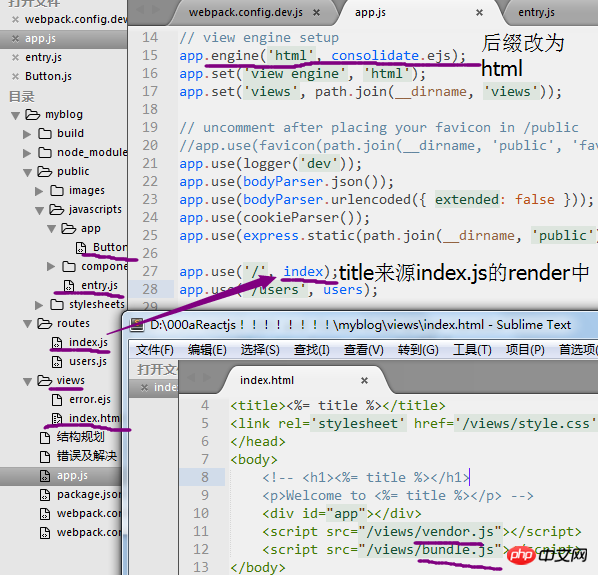
Ce qui suit est le répertoire du projet, la partie du fichier serveur et index.html
Hé, je m'appelle senior, laisse-moi y répondre aussi. Quelqu'un a proposé une solution, laissez-moi vous expliquer pourquoi.
Selon le modèle de développement que vous avez décrit, il ne devrait pas s'agir de compilation et d'empaquetage (build), mais probablement de npm run dev. À ce stade, le fichier n’est pas réellement compilé, mais est enregistré en mémoire. Il n’y a donc aucun fichier réel dans votre répertoire de vues.
Dans ce cas, votre express ne trouve pas du tout le fichier.
Vous avez besoin d'un middleware express :
webpack-dev-middleware
Si vous avez besoin d'une mise à jour à chaud, il y en a une autre :
webpack-hot-middleware