<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}L'icône ne pivote pas sur la page. Vous utilisez le navigateur Chrome. Pouvez-vous me dire pourquoi ?
Est-il vrai que les icônes vectorielles d'Alibaba ne prennent pas en charge la rotation
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Merci, il n'y a toujours pas de changement dans la page



Tout d'abord, vous devez télécharger le code source d'Alibaba iconfont. Il y a un

demo_fontclass.htmldans le package de code source, qui contient le nom de la classe et les instructions d'utilisation des caractères d'icône dont vous avez besoin.Voici quelques brèves instructions :
Après avoir introduit le
iconfont.cssdans le package téléchargé, vous devez saisirclass="iconfont icon-xxx"pour utiliser la police iconfont pour l'icon-xxx spécifique. , merci de vous référer à la ficheiconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html, cela dépend de votre emballage.Deuxièmement, si vous avez simplement besoin de faire pivoter l'icône, veuillez ajouter la propriété CSS
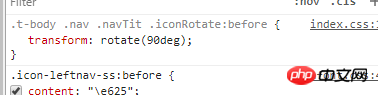
.rotate改成.rotate:before,因为iconfont是通过:before伪元素的contentà l'élément icône.Mise à jour
Obtenez d'abord le code
Tout d'abord, l'implémentation de l'icône est contrôlée par des
:beforepseudo éléments:before伪元素默认是行内元素(即display: inlineLes pseudo-éléments sont des éléments en ligne par défaut (c'est-à-diredisplay: inline)La rotation des éléments en ligne n'est pas valide, vous devez donc donner
.rotate:before伪元素加上display: inline-blockpour en faire un élément de bloc en ligne.L'effet du code HTML ci-dessus est le suivant :

transform ne prend pas en charge les éléments en ligne~
Mon test est pris en charge.
Êtes-vous sûr de ne pas pouvoir effectuer une rotation ? ? Je l'ai essayé et ça marche