
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
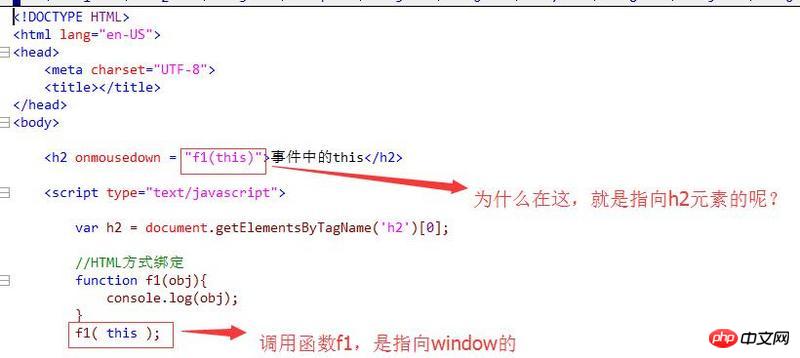
<h2 onmousedown = "f1(this)">事件中的this</h2>
<script type="text/javascript">
var h2 = document.getElementsByTagName('h2')[0];
//HTML方式绑定
function f1(obj){
console.log(obj);
}
f1( this );
/*
//DOM 0级绑定方式
h2.onclick = function(){
console.log(this);
}
//DOM 2级方式
h2.addEventListener('mouseover',function(){
console.log(this);
});
*/
</script>
</body>
</html>
Cela en JavaScript n'a rien à voir avec l'endroit où la fonction est définie, mais avec qui l'appelle.
h2 est lié à l'événement, donc cela pointe vers cet élément. Vous pouvez simplement le comprendre comme
.http://www.cnblogs.com/soulii...Regarde ça
Le premier équivaut à `Veuillez entrer le code
Cela pointe vers l'objet qui l'appelle. Les variables et fonctions que vous définissez dans l'environnement global sont par défaut les propriétés et méthodes de l'objet window, donc lorsque vous exécutez fn() dans l'environnement global, cela pointe vers window
Le dom que vous obtenez correspond à celui-ci.
Ces deux ne sont pas la même chose.
Ces trois méthodes lient toutes une fonction de rappel nommée f1 à h2 lorsque l'événement de survol se produit. La fonction de rappel liée à l'événement pointe vers l'élément DOM lui-même.
dans votre questionCe programme s'exécute sous la portée de la fenêtre, donc cela pointe naturellement vers la fenêtre. Ce code n'a rien à voir avec h2 (non lié).