Description de l'image


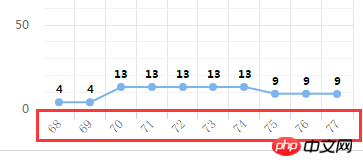
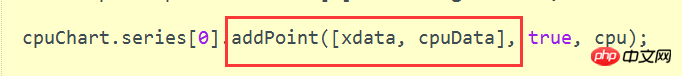
Le graphique ci-dessus ajoute des données de manière dynamique. La variable xdata dans le code est une heure et le format est 17:21:11. Elle peut être imprimée et l'axe y peut également être imprimé normalement. Mais maintenant, les données de l'axe Y peuvent être restituées normalement, mais l'axe des x ne peut pas être affiché. L'effet attendu devrait être d'afficher l'heure, mais maintenant les nombres accumulés à partir de 1 sont affichés.
Vous essayez d'abord de définir le type de xAxis sur
dans les options transmises au constructeur highchartscategory;