typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toStringEffectuez un traitement de chaîne sur le résultat obtenu pour obtenir le nom du type.
Vous pouvez vérifier le contenu associé dans mdn, tel que le type dom de p https://developer.mozilla.org...
Vous pouvez voir sa principale relation successorale.
Par exemple innerHTML, en fait ici https://developer.mozilla.org... Attributs de la classe Element
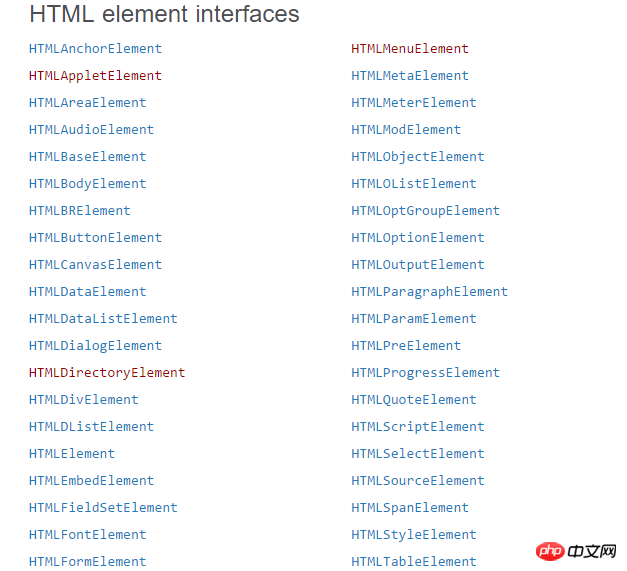
Comme vous pouvez le voir sur l'image ci-dessus, les éléments HTML ont des interfaces correspondantes, qui font partie de javasript. Veuillez vous référer à MDN https://developer.mozilla.org...
La chaîne prototype est HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget mais innerHTML ne peut pas être utilisé directement sur eux,
L'affectation/récupération innerHTML de dom n'est certainement pas attribuée/récupérée directement sur la chaîne de prototypes. Elle est probablement implémentée par certaines méthodes internes, donc la chaîne ci-dessus de .hasOwnProperty('innerHTML') est toutes fausse.
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toStringEffectuez un traitement de chaîne sur le résultat obtenu pour obtenir le nom du type.Vous pouvez vérifier le contenu associé dans mdn, tel que le type dom de p https://developer.mozilla.org...
Vous pouvez voir sa principale relation successorale.
Par exemple innerHTML, en fait ici https://developer.mozilla.org...
Attributs de la classe Element

.Comme vous pouvez le voir sur l'image ci-dessus, les éléments HTML ont des interfaces correspondantes, qui font partie de javasript. Veuillez vous référer à MDN
https://developer.mozilla.org...
La chaîne prototype est

HTMLpElement -> HTMLELement -> Element -> Node -> EventTargetmais innerHTML ne peut pas être utilisé directement sur eux,
L'affectation/récupération innerHTML de dom n'est certainement pas attribuée/récupérée directement sur la chaîne de prototypes. Elle est probablement implémentée par certaines méthodes internes, donc la chaîne ci-dessus de .hasOwnProperty('innerHTML') est toutes fausse.