J'ai fait une démo en utilisant vue
Le site entier ne fait qu'une seule page
Le code ne fait que 300 lignes
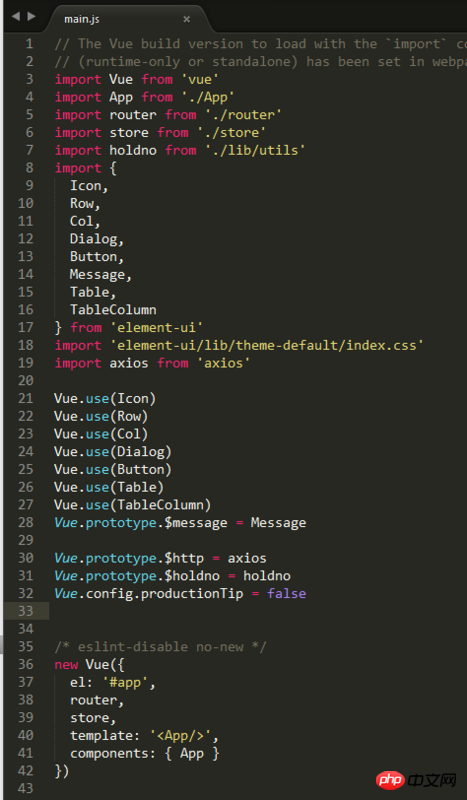
Voici l'introduction dans main.js

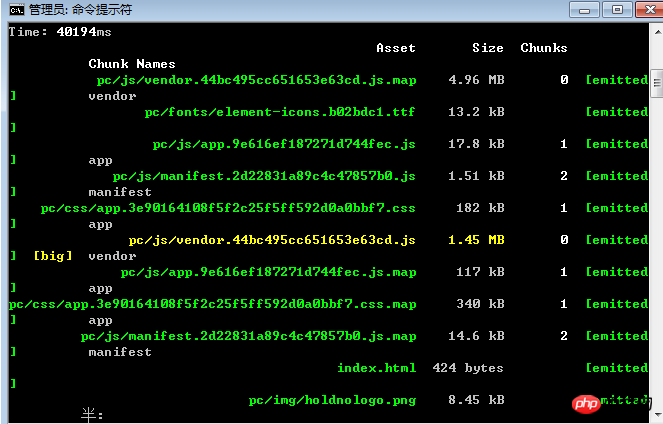
Ce qui suit est la taille après emballage

Pourquoi est-il si grand ? ? ?
Une seule page
Trouvez la solution !
Les packages introduits sont si volumineux, mais element n'introduit toujours que certains composants. Existe-t-il des méthodes d'optimisation ?
élément vue vue-router vuex
Cette taille est tout à fait normale
Vous devez inclure les modules importés de node_modules, sinon ces éléments apparaîtront de nulle part. .
Vous n'avez pas inclus element-ui, vue et axios
Lorsque vous emballez, tous les packages dont vous dépendez seront compressés. Si vous ne voulez pas que le fournisseur soit si grand, vous pouvez introduire le CDN étape par étape
.Option 1 : L'option externe est ce que j'ai dit à propos de l'introduction du CDN. Il sera bien préférable de l'introduire via la distribution.
Option 2 : webpack.DLLplugin
webpack.dll.config.js :
Je n'ai pas recherché le deuxième - -