J'irai directement à l'adresse de démonstration afin de pouvoir vérifier facilement le problème. Le code est également écrit sur la page
Par défaut, je le demande une fois, puis le minuteur demandera des données et mettra à jour le graphique une fois par mois. pendant, mais j'ai constaté qu'une fois ma demande réussie,
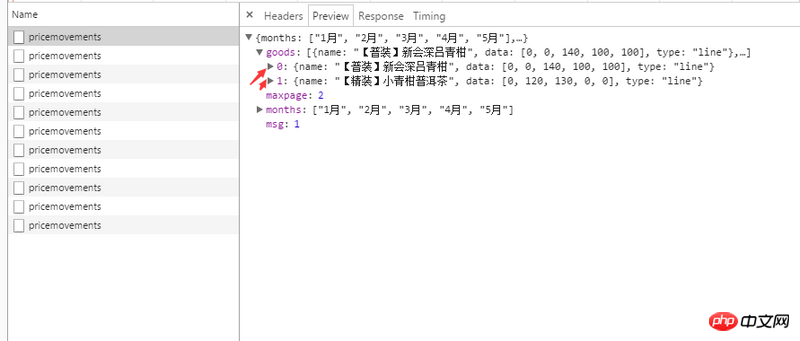
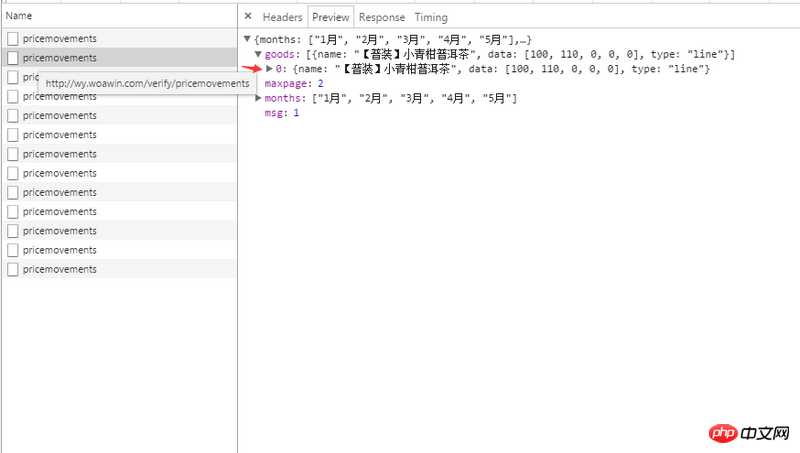
Lorsque je veux réessayer Tcharts.setOption(option), les données de la dernière fois existent toujours. Par exemple, ma première demande concerne 2 éléments de données, et puis là. Il n'y a aucun problème de rendu. Lorsque la deuxième requête renvoie 1 donnée, il y a un problème de rendu. Le graphique contient toujours les dernières données
J'ai pris une capture d'écran de la photo de la demande ajax

var maxpage = 1;
var dataPage = 1;
var option = {};
var dataArray ,xAxisArray,legendArray;
var Tcharts = echarts.init(document.getElementById('Tcharts'));
Tcharts.setOption({
title: {
//是否显示标题组件
show : false
},
tooltip: {
trigger: 'axis'
},
legend: {
data:[],
left : 'auto',
right : '0',
top : '0',
bottom : 'auto',
padding : 5,
itemWidth : 10,
itemGap : 20
},
grid: {
show : true,
left: '0',
right: '3%',
bottom: '0',
top: '15%',
containLabel: true,
borderColor : '#ffffff'
},
toolbox: {
show : false,
feature: {
saveAsImage: {}
}
},
xAxis: {
show : true,
type: 'category',
data: [],
nameGap : 10,
boundaryGap : false,
nameTextStyle : {
color : '#f2f2f2'
},
axisLabel : {
},
axisLine : {
show : false,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
splitLine : {
show : false
},
axisTick : {
lineStyle : {
color : '#ff5a2a',
width : 1
},
show : false //是否显示坐标轴刻度
}
},
yAxis: {
type: 'value',
axisLine : {
show : true,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
axisLabel : {
},
axisTick : {
show : false //是否显示坐标轴刻度
}
},
series: [],
textStyle : {
fontFamily : 'Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif'
},
color : ['#ff5a2a','#a981f3','#1496ec','#55ea84'] //线条颜色列表
});
Tcharts.showLoading({
text: "图表数据正在努力加载..."
});
//withDate
function withDate(data){
dataArray = [];
xAxisArray = [];
legendArray = [];
var goods = data.goods,months = data.months;
if (data.msg === 1) {
for (var g = 0;g < goods.length;g++) {
dataArray.push(goods[g]);
legendArray.push({icon : 'circle',name : goods[g].name});
}
for (var m = 0;m < months.length;m++) {
xAxisArray.push(months[m]);
}
option = {
legend: {
data : legendArray
},
xAxis : {
data : xAxisArray
},
series : dataArray
}
//console.log(dataArray +":" + xAxisArray + ":" + legendArray);
Tcharts.setOption(option);
}else {
}
}
//ajax
function getDate(){
$.ajax({
type: "post",
url: "http://wy.woawin.com/verify/pricemovements",
data : {dataPage : dataPage},
dataType : "json",
async : true,
success : function(data){
Tcharts.hideLoading();
withDate(data);
dataPage ++;
maxpage = data.maxpage;
}
});
}
getDate();
window.setInterval(function(){
if( maxpage >= dataPage){
getDate();
}else{
dataPage = 1;
getDate();
}
},10000);
Démonstration en ligne de l'effet de démonstration souterrain
echarts
setOptiona déclaré que si les nouvelles données n'écrasent pas les données d'origine, les données d'origine continueront à être réutilisées.Votre
series.dataétait sous la forme de[{},{}]auparavant, et il devrait être sous la forme de[{}]series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}]/code>, un autre objet continuera à être réutilisé.Le questionneur peut essayer d'en passer deux à chaque fois. S'il n'y a pas de données, transmettez un objet vide.
Spéculation personnelle, corrigez-moi si je me trompe