
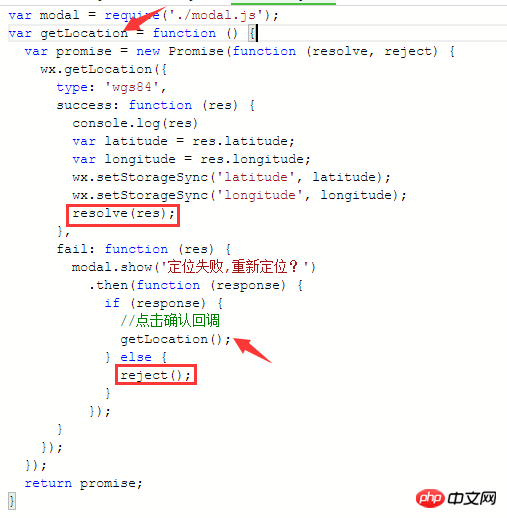
Il n'y a aucun problème lorsque vous cliquez sur le bouton Annuler lorsque le positionnement réussit pour la première fois ou que le positionnement échoue. Vous pouvez alors recevoir le rappel ou annuler la fonction dans le crochet de positionnement. Cependant, si le positionnement échoue et clique sur le repositionnement. pour rappeler getLocation, la nouvelle promesse sera renouvelée, mais la résolution ou le rejet ne réussira pas à ce moment-là et un message d'erreur sera signalé
.
Cela signifie-t-il qu'il n'y a pas de piège pour gérer l'erreur de la première requête ?
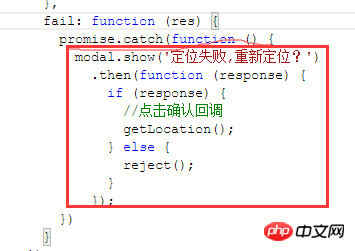
À ce moment-là, je l'ai changé en

Laissez-le d'abord gérer l'erreur, puis rappelez-la. À ce stade, la méthode dans catch ne sera pas exécutée. S'il vous plaît, dites-moi comment y faire face. Exécutons la résolution ou le rejet pour la deuxième fois
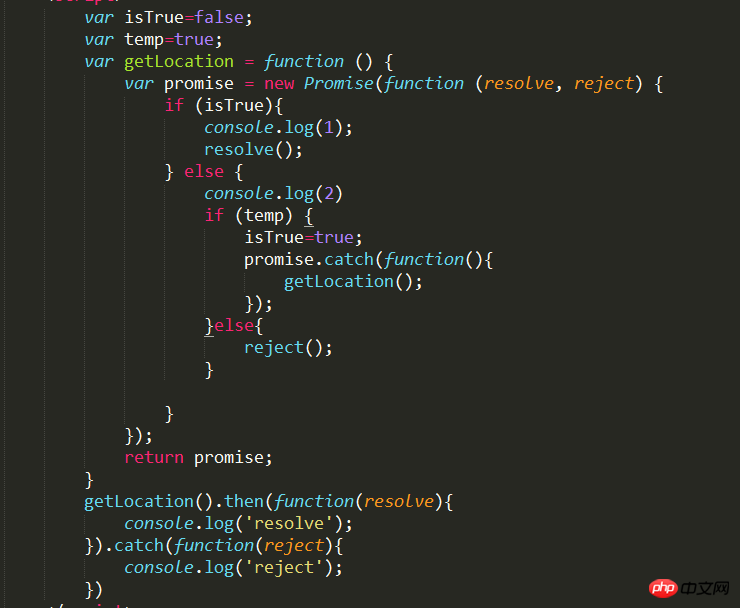
Bien qu'il ne soit pas asynchrone, le principe d'implémentation et les propriétés semblent être les mêmes, vous pouvez donc renvoyer la deuxième résolution ou rejeter


En regardant le code, il semble que c'est parce que votre première promesse n'a pas été résolue, puis une autre promesse a été activée en appelant getLocation(), donc une erreur sera signalée.
Ce que je comprends, c'est que ce que vous voulez réaliser, c'est s'appeler de manière récursive dans la promesse. Vous pouvez rechercher des problèmes liés à l’appel récursif de promesses.