1. Comment obtenir le offsetX d'un élément en réaction ?
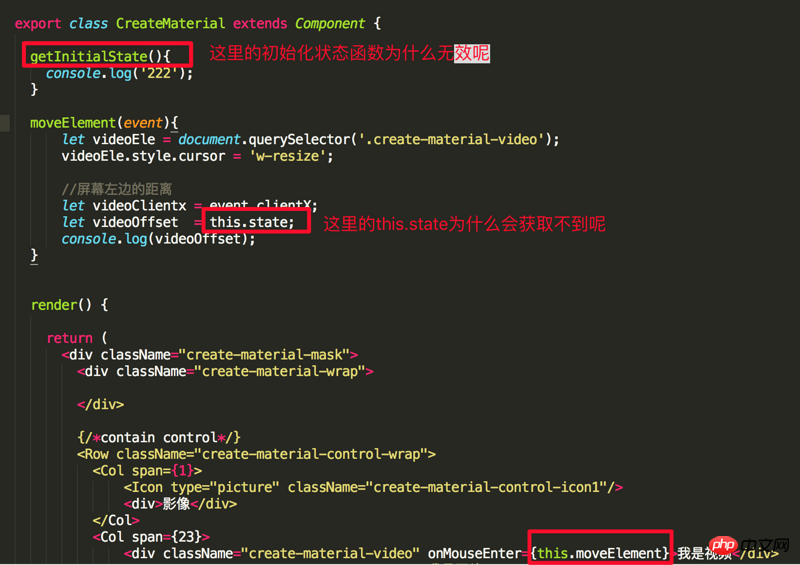
Mon idée est de le faire passer par this.state.offsetX, mais c'est effectivement nul
2. Certains états d'un composant peuvent être initialisés en réaction, mais lorsque j'écris getInitialState comme ceci, une erreur d'avertissement apparaît sur la console. L'invite est la suivante :

Le code spécifique est le suivant
1. méthode d'écriture es6. L'état par défaut est initialisé dans le constructeur
2. Si vous souhaitez l'utiliser dans la fonction de rappel d'événement, vous devez le lier manuellement
getInitialState est la façon dont il est écrit dans ES5.
Dans ES6, l'initialisation de l'état doit être placée dans le constructeur.
L'erreur est clairement écrite, utilisez-la uniquement
Il ne peut être utilisé que lorsqueet
getInitialState,在使用ES6的classpeuvent être utilisés lors de la création de mots-clés