Citation de la photo :
<img src="../assets/image/setting.png"/>
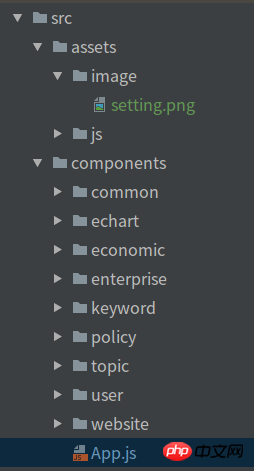
Structure des répertoires :

L'écriture est relative, pourquoi l'image ne s'affiche pas ?
Invite de la console :

webpack :
var path = require("path");
var webpack = require("webpack");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: [
"react-hot-loader/patch",
"webpack-dev-server/client?http://0.0.0.0:3000",
"webpack/hot/only-dev-server",
"babel-polyfill",
"whatwg-fetch",
"./src/index"
],
devServer: {
hot: true,
contentBase: path.resolve(__dirname, "dist"),
port: 3000,
host: "0.0.0.0",
publicPath: "/",
historyApiFallback: true,
disableHostCheck: true,
proxy: {
"/agent": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/api": {
target: "http://dn4:19989",
changeOrigin: true,
},
"/sign": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/file": {
target: "http://dn4:19000",
changeOrigin: true,
},
}
},
output: {
path: path.join(__dirname, "dist"),
publicPath: "/",
filename: "app.[hash].js"
},
devtool: "eval",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["es2015", {"modules": false}],
"stage-0",
"react"
],
plugins: [
"transform-async-to-generator",
"transform-decorators-legacy",
["import", {"libraryName": "antd", "style": true}]
]
}
},
{
test: /\.scss|css$/,
use: [
"style-loader",
"css-loader",
"postcss-loader",
"resolve-url-loader",
"sass-loader?sourceMap"
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", options: {
modifyVars: {
"primary-color": "#0183ff",
"font-size-base": "16px",
}
} // compiles Less to CSS
}]
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
use: [
"file-loader?hash=sha512&digest=hex&name=[hash].[ext]",
{
loader: "image-webpack-loader",
options: {
progressive: true,
optimizationLevel: 7,
interlaced: false,
pngquant: {
quality: "65-90",
speed: 4
}
}
}
]
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "url-loader?limit=10000&mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "file-loader"
}
]
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({hash: false, template: "./index.hbs"}),
new webpack.ContextReplacementPlugin(/moment[\/\]locale$/, /nb/)
]
};
La raison a été trouvée :
contentBase: path.resolve(__dirname, "dist"),Lu Jin devrait écrire le chemin relatif à dist
Mais maintenant, il y a un autre problème ! Les images ne seront certainement pas affichées dans l'environnement de production si elles sont écrites comme ceci !
Je n'ai pas l'intention de mettre des ressources statiques sous /dist, comme mentionné ci-dessous. à propos des fichiers statiques Méthode, cela devrait configurer le webpack, quelqu'un peut-il le partager ?
Le problème des ressources statiques a été résolu. Solution :
.Utilisez un plug-in de webpack Lors de la compilation dans l'environnement de production, vous pouvez copier les fichiers du répertoire /static vers le répertoire /dist
Configuration Webpack-devserver pendant le développement :
De cette façon, il vous suffit d'écrire le chemin absolu /static/.. dans le code
Où se trouve le fichier dans lequel vous avez écrit l'img ? "../assets/image/setting.png" n'est valide que si le fichier dans lequel vous avez écrit l'img se trouve dans le répertoire des composants.
Si vous utilisez le modèle webpack de vue-cli, il sera converti en un chemin absolu, tel que :
/images/setting.pngIl est recommandé de mettre l'image dans le dossier statique.Les chemins fixes sont tous placés sous /static Le seul endroit où l'emplacement reste inchangé avant et après emballage
.