Cliquez sur chaque carte pour voir le message d'erreur
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
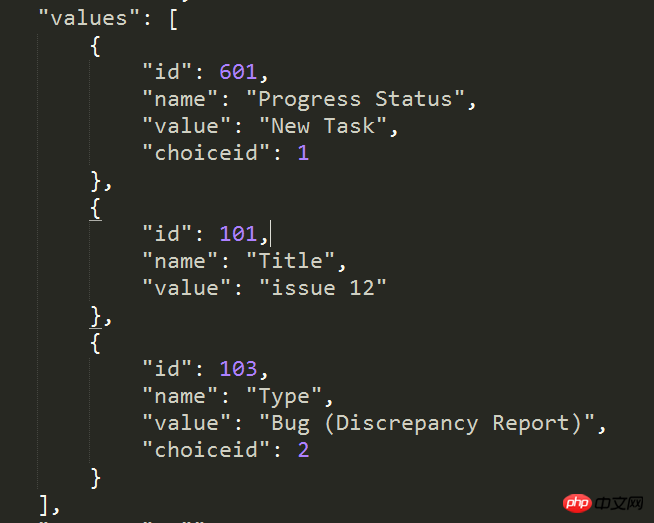
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



Veuillez publier tout le code
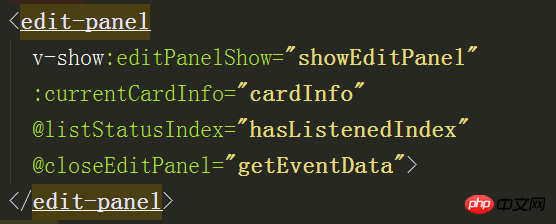
Les attributs écrits en chameau dans les accessoires doivent être convertis en
-attributs divisés en html,ainsi le currentCardInfo du panneau d'édition est modifié comme suit
Utilisé dans les sous-composants
Pour obtenir la valeur d'attribut transmise par le composant parent
Parce que tu
{{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.valuesexistes :Si
currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].valueil ne fonctionnera pas.Cependant, je vous suggère de publier le code qui appelle le composant enfant dans le composant parent afin que vous puissiez fournir d'autres suggestions de modifications.