J'ai rencontré un problème dans le projet. J'ai utilisé vuex pour gérer l'état et les données. Actions->mutations->state utilise cette méthode pour modifier les données d'état pour obtenir les données dans le composant, les mises à jour calculées sont les données obtenues. . Le problème, ce sont les données. Quelle est la raison pour laquelle elles sont mises à jour dans les mutations mais pas dans les getters, et les getters ne sont exécutés qu'une seule fois ?
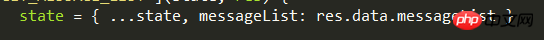
En boutique : 
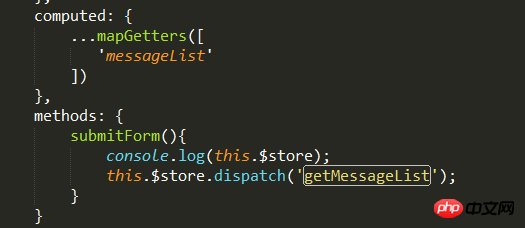
Dans le composant :

Le déclenchement de la méthode submitForm() demandera des données
obtient moins de retour
Je vous suggère de jeter un œil attentif à la documentation officielle de vuex. La mutation modifie un attribut de l'état, sans changer directement l'état lui-même
.Le problème est résolu. Il existe plusieurs solutions. L'une consiste à utiliser mapState et l'autre consiste à transformer cela
 en formulaire d'affectation
en formulaire d'affectation
.@Msevensun Ma situation actuelle est la même que la vôtre, mais lorsque j'utilise mapState, pourquoi imprime-t-il toujours les données initiales au lieu des données modifiées de manière asynchrone ?