J'ai mis le fichier de style dans le dossier css sous public Pourquoi est-ce que j'obtiens une erreur lorsque j'introduis ce fichier dans la vue comme ceci ?
<link href="/public/css/bootstrap.css" rel="stylesheet">
<script src="/public/css/jquery.min.js"></script>
<script src="/public/css/bootstrap.js"></script>
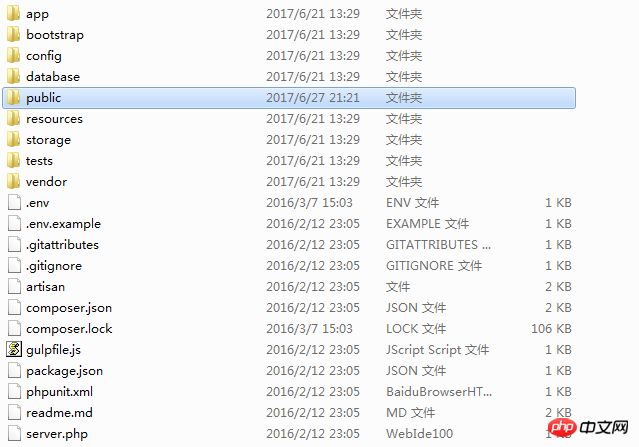
Parce que le répertoire de démarrage de Laravel est
public,所以网站根目录/表示的是public对应的文件夹,所以不需要写public.De plus, dans Laravel, l'adresse de la ressource dans la vue est écrite dynamiquement via le modèle, elle est donc écrite
<link href="{{asset('css/bootstrap.css')}}" rel="stylesheet">