Exigences : Un tableau avec n lignes et 3 colonnes, la première colonne est le numéro de série, la deuxième colonne est le type et la troisième colonne est la vignette.
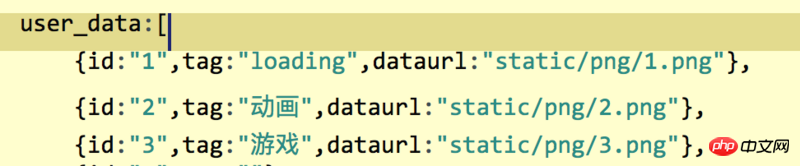
Les données transmises depuis l'arrière-plan sont les suivantes : 
Code front-end :

La page devient comme ceci :

Comment puis-je obtenir l'adresse de l'URL ? Je souhaite écrire l'adresse dans l'attribut src dans la balise img, afin que l'image d'aperçu puisse être affichée. La clé est que l'URL de données ne peut pas être obtenue. Veuillez me donner quelques conseils. .
el-table-column a un attribut de modèle en ligne