
Pourquoi je l'imprime d'abord puis je le supprime, mais le résultat est que l'objet avec cet attribut a été supprimé Veuillez le résoudre, frères ~~
.var a = {love: 12, height: 10}
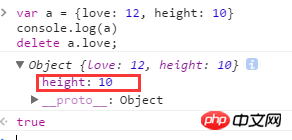
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;Évidemment, il a été imprimé en premier et supprimé plus tard, c'est tellement étrange
Veuillez noter que lorsqu'il n'est pas développé, c'est {love : 12, height : 10} Une fois développé, c'est moins, car lorsqu'on clique dessus, il affiche la référence à ce moment-là. c'est que vous pouvez utiliser la console Ajouter un débogueur à la fin
Lorsque vous cliquez sur la flèche pour afficher les détails, il sera réévalué.
L'objet est une valeur de type référence. Il est correct que votre console.log() affiche ses informations. Cependant, après la suppression, la valeur de a dans le tas a changé. Lorsque vous cliquez dessus, ce qui est réellement affiché est le tas. .valeur réelle.