Suivez l'exemple de code officiel
this.picChart = echarts.init(document.getElementById('myPie'));
var pic_option = {
color: ['#404040'],
center: ['50%', '50%'],
legendHoverLink: false,
series: [
{
type: 'pie',
radius: ['100%', '80%'],
avoidLabelOverlap: false,
data: [
{value: 0, name: ''},
{value: 1, name: ''}
]
}
]
};
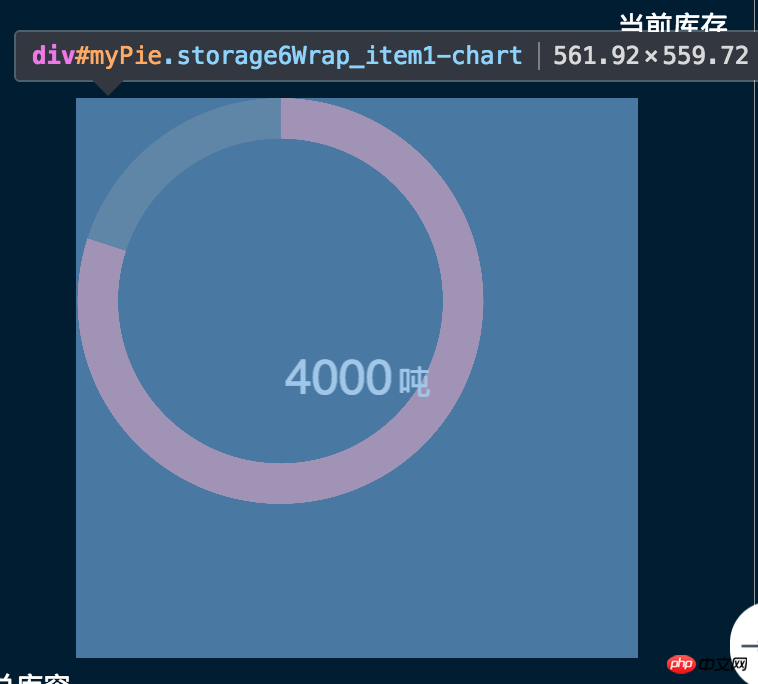
this.picChart.setOption(pic_option);Mais la position du diagramme circulaire n'est toujours pas au centre du conteneur parent
 La deuxième couche (générée par echarts lui-même a commencé à devenir tordue)
La deuxième couche (générée par echarts lui-même a commencé à devenir tordue) Voici le résultat, il est très tordu
Voici le résultat, il est très tordu
Le questionneur a constaté que cela ne se produit que si le type est en tarte, mais pas pour les graphiques à barres et autres. Y a-t-il un problème avec le paramètre ? J'ai ajouté deux morceaux de code ici pour le centrer
. $('#myPie').children().css('width', '100%');
$('#myPie').children().css('height', '100%');
$('#myPie').children().children().css('height', '100%');
$('#myPie').children().children().css('width', '100%');
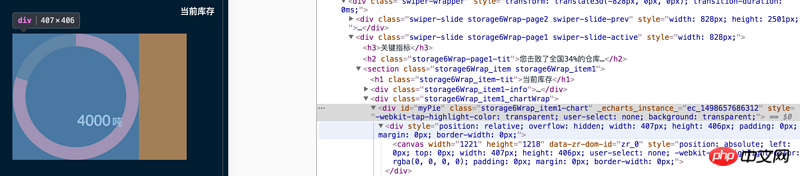
Lors de l'écriture du style CSS dans votre image, en plus de définir la longueur, vous devez également définir les marges, comme suit :
Exemple sans ajouter#myPie的黄色区域,看起来是margin对应部分。而
margin的部分,是不算在内容区里的,所以父元素的内容区就是左边那一片区域,不包括黄色的部分。所以建议,在给
#myPie(mise en page à gauche par défaut)

Ajoutezmargin: 0 auto;exemple (car la

De plus, cela peut être dû à la mise à l'échelle, la taille de l'image ne changera pas en fonction de la mise à l'échelle, ajoutez simplement le code suivantmargegauche et droite estauto, elle est donc automatiquement calculée et la distance est divisée de manière égale)margin: 0 auto;示例(因为左右的margin为auto