Il existe un événement onclick pour un bouton sur la page. Le clic déclenche js et envoie une requête ajax à l'arrière-plan. Après une série de jugements, l'arrière-plan renvoie l'url à js
.<a class="a" id="k_id" href="javascript:void(0);" onclick="test($(this),id1,id2);"></a>
function test(){
//发送ajax请求...返回一个url
var url = "ajax请求返回的url";
//js操作将返回的url赋值到页面上的a标签,然后js模拟a标签点击事件
$(oElement).attr("href",url);
$(oElement).removeAttr("onclick");
var id = $(oElement).attr("id");
document.getElementById(id).click();//这里点击a标签
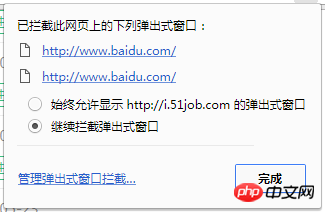
//这样的操作会被浏览器拦截,
}
求解

Vous pouvez accéder directement à l'url. Pourquoi souhaitez-vous simuler un clic ? Direct window.location.href = url
onclick surveille l'événement click, il déclenche donc d'abord l'appel à la méthode de test et continue de l'appeler à plusieurs reprises, mais le saut herf ne peut pas être déclenché
Après l'envoi d'ajax, il n'est pas nécessaire de simuler un événement de clic de balise, définissez simplement location.href = l'URL qui doit être sautée
Lorsque vous accédez à la page, il n'est pas nécessaire de la supprimer
a的onclick事件;需要去除的话当前方式直接
t.onclick = null;justeVous pouvez l'essayer
Ouvrez une nouvelle page : window.location.href = url;
Ouvrez une nouvelle fenêtre : window.open(url);
N'est-il pas préférable d'utiliser window.location.href directement ?
La balise
a a un événement de clic par défaut. On estime que onClick est en conflit avec l'événement par défaut.
Parce qu'il y a des opérations asynchrones, le navigateur interceptera
window.open().Vous pouvez changer ajax en synchronisation ou trouver un moyen de calculer l'URL sur le front-end.