
gulp.task('cssoModule', ['copyModule'], function() {
return gulp.src('./dist/module/*/*.css',function(err,files) {
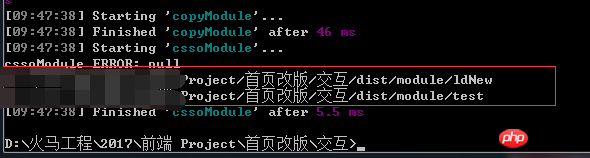
console.log("cssoModule ERROR: "+err);
files.map(function (entry) {
var destUrl = entry.substring(0,entry.lastIndexOf('/'));
console.log(destUrl);
csso()
.pipe(gulp.dest(destUrl));
})
})
});Ceci n'est pas valide. Je me demande si gulp l'a mal écrit. Les deux adresses destUrl peuvent être obtenues
Il vaut mieux avoir suffisamment de nourriture et de vêtements par soi-même
http://www.gulpjs.com.cn/docs...
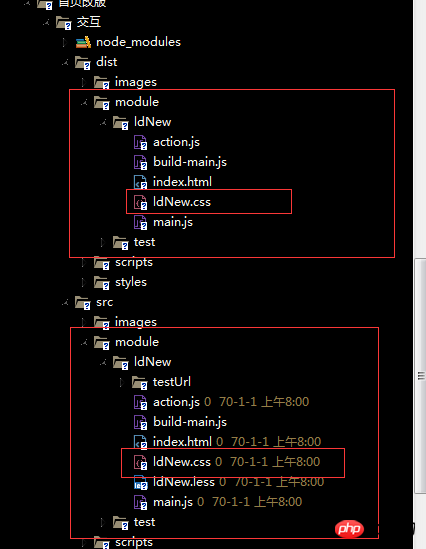
Aucun caractère chinois n'apparaît dans le répertoire