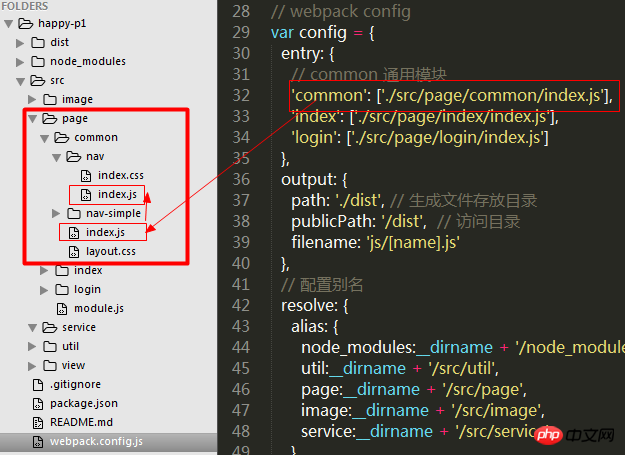
Regardez-le, le fichier d'entrée que j'ai configuré contient page/common/index.js.
Dans cet index.js, ne nécessite que le layout.css suivant. Il ne nécessite aucun fichier sous le même niveau de navigation du répertoire. 
Dans mon approche générale, j'aurai certainement besoin d'index.js. Pas ici. Mais dans le fichier index.js qui est ensuite empaqueté et généré. La console vient de dire qu'elle a été emballée avec succès. Cela semble illogique...

J'espère que des maîtres expérimentés pourront me donner quelques conseils...
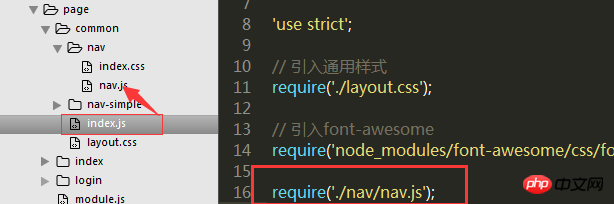
Continuez à modifier.  J'ai renommé index.js sous nav en nav.js
J'ai renommé index.js sous nav en nav.js
Je devrais pouvoir exiger require('./nav/nav.js') dans le fichier d'entrée common/index.js. Après avoir réexécuté Webpack, une erreur sera signalée :
Module not found: Error: Cannot resolve 'file' or 'directory' D:\myItem\happy-p1
/src/page/common/nav/index.js in D:\myItem\happy-p1\src\page\index
@ ./src/page/index/index.js 18:0-35Continuez à demander l'illumination à Dieu...
Code source http://pan.baidu.com/s/1c27vvR6
Camarade, qu'as-tu fait de louches
D:myItemhappy-p1srcpageindex...[doge]L'inspection visuelle est une simple erreur, veuillez la rechercher à nouveau
Vérifiez vos trois fichiers d'entrée, ils doivent être importés avant d'être sortis