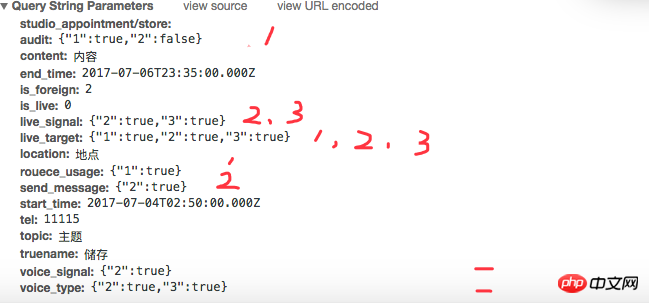
ng, utilisez le formulaire pour transmettre les valeurs des paramètres, (ajax, requête POST) les valeurs d'entrée et de sélection radio peuvent être directement obtenues, tant que le nom du champ correspondant est lié, le problème se pose maintenant. Lorsque vous effectuez plusieurs sélections, cela est lié de cette manière, mais le résultat final se présente sous cette forme : 
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content= content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., maintenant la structure de données requise en arrière-plan est
audit= 1&live_signal= 2,3&is_live=0 Cette forme de structure de données, donnez-moi quelques conseils ?
Convertissez votre source de données avant de la soumettre
Je ne comprends pas ce que cela signifie. Le format d'URL que vous souhaitez est-il différent du format que vous obtenez ?
var params = lau_vm.launchFrom;