Récemment, j'ai appelé l'API de traduction Baidu pour faire une petite démo de traduction. J'ai utilisé bootstrap pour CSS, puis j'ai légèrement modifié le style.
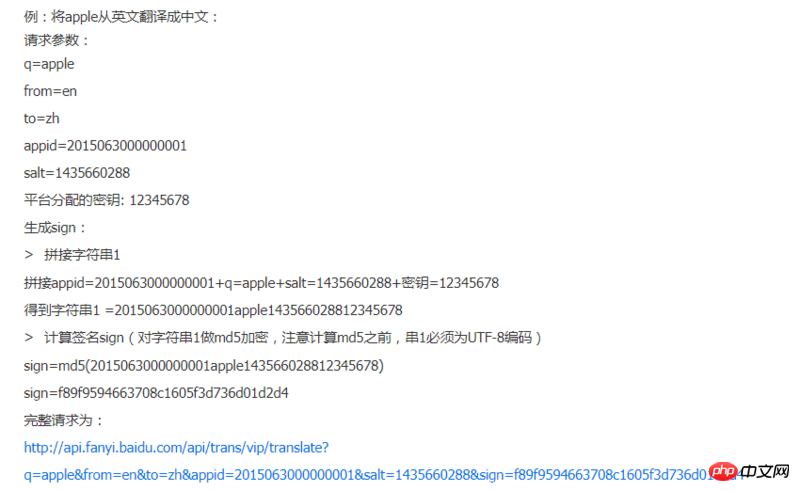
La partie js est très simple. Elle génère une adresse URL + une chaîne de requête selon les règles de la documentation de l'API Baidu, puis l'envoie au serveur via la méthode get, obtient la valeur de retour et en obtient le résultat de la traduction, qui est affiché sur la page. Il existe également une requête inter-domaines jsonp.

Adresse Github : https://zdaoyang.github.io/tr...
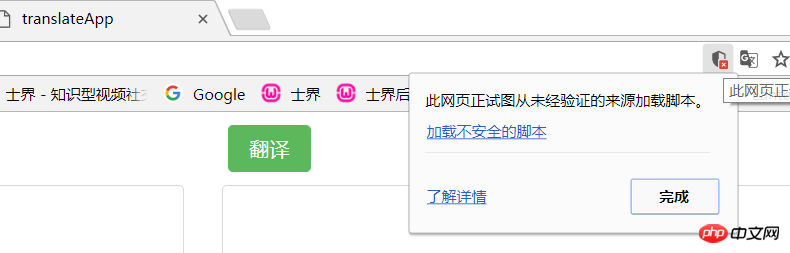
Mais lors de son ouverture sur Google Chrome, une telle erreur s'affichera (impossible de sélectionner la langue et impossible de traduire avec succès)

Dans le même temps, l'accès sur les téléphones Android est normal, mais l'accès sur les téléphones Apple ne l'est pas. (Si l'un d'entre vous possède un téléphone Apple, vous pouvez cliquer sur le lien ci-dessus pour l'essayer.)
J'ai vu des articles sur la compatibilité sur Internet, mais je ne sais pas où se situe spécifiquement mon problème. s'il s'agit d'un problème de bootstrap ou d'un problème js, ou s'il s'agit peut-être d'un problème de sécurité, je suis très confus et j'espère que vous pourrez me donner quelques conseils. Reconnaissant !
Joignez le code complet à la fin :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>translateApp</title>
<link href="https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/blueimp-md5/2.7.0/js/md5.min.js"></script>
<style>
p.out{
width: 100%;
height: 178px;
border-radius: 0.25rem;
padding: .5rem .75rem;
font-size: 1rem;
color: #464a4c;
border: 1px solid rgba(0,0,0,.15);
}
button{
margin: 10px 0 10px 5px;
}
ul{
display: block;
width: 250px;
padding-left: 50px;
}
ul > li{
padding-left: 15px;
}
span{
display: inline-block;
cursor: pointer;
padding: 0 0 16px 0 ;
}
span:nth-child(2){
padding-left: 35px;
}
span:not(.text-info):hover{
font-weight: bold;
}
</style>
</head>
<body>
<p class="container">
<p class="row">
<p class="col-ms-6 col-md-6 col-lg-6">
<span class="text-info">翻译为:</span>
<p class="btn-group">
<button type="button" class="target-language btn btn-primary dropdown-toggle" data-toggle="dropdown">英语</button>
<ul class="dropdown-menu" role="menu" style="margin: 0;color: ">
<li><span data-lang="zh">中文</span><span data-lang="en">英语</span></li>
<li><span data-lang="jp">日语</span><span data-lang="kor">韩语</span></li>
<li><span data-lang="fra">法语</span><span data-lang="spa">西班牙语</span></li>
<li><span data-lang="th">泰语</span><span data-lang="ru">俄语</span></li>
<li><span data-lang="de">德语</span><span data-lang="it">意大利语</span></li>
</ul>
</p>
<textarea name="" id="" cols="20" rows="8" class="in form-control" placeholder="请输入要翻译的内容:"></textarea>
</p>
<p class="col-ms-6 col-md-6 col-lg-6">
<button class="btn btn-success">翻译</button>
<p class="out"></p>
</p>
</p>
</p>
</body>
<script>
var lang = "en"; //默认为英语
//第一步 选择目标语言
$("span").on("click",function(e){
$("button.target-language").html(e.target.innerHTML);
lang = e.target.dataset.lang;
});
//第二步 生成url后面的data部分
function createData(){
var q = $("textarea").val();
var salt = Date.now();
var str = "20170630000061038" + q + salt + "nfAcgTO_Ub23sQR86MyW";
var sign = md5(str); //用md5算法生成sign
var data = "q=" + q +"&from=auto&to=" + lang + "&appid=20170630000061038&salt=" + salt + "&sign=" + sign;
return data;
}
//第三步,点击翻译就发送get请求,并取得返回的翻译结果。
$(".btn-success").on("click",function(){
var url = "https://fanyi-api.baidu.com/api/trans/vip/translate?";
$.ajax({
type: "GET",
async: true,
url: url,
data: createData(),
dataType: "jsonp",
jsonp: "callback",
success: function(json){
$("p.out").html(json.trans_result[0].dst);
},
error:function(){
alert("翻译出错,请重试");
}
});
});
</script>
</html>
Après y avoir jeté un œil, puisque le site est en https, Chrome vous a interdit de charger des ressources http
Les ressources HTTP ne peuvent pas être chargées sur les sites Web https et les ressources seront bloquées par le navigateur
/q/10...
Regardez ici