Définissez un objet et obtenez le descripteur d'un certain attribut : par exemple
let obj = {name: 'Andy'};
let descriptor = Object.getOwnPropertyDescriptor(obj, 'name');L'objet ici doit être un constructeur. Pourquoi la méthode getOwnPropertyDescriptor peut-elle être appelée ? J'espère que tu pourras m'apprendre
getOwnPropertyDescriptorest une méthode statiqueObject est l'objet de niveau supérieur de JavaScipr !

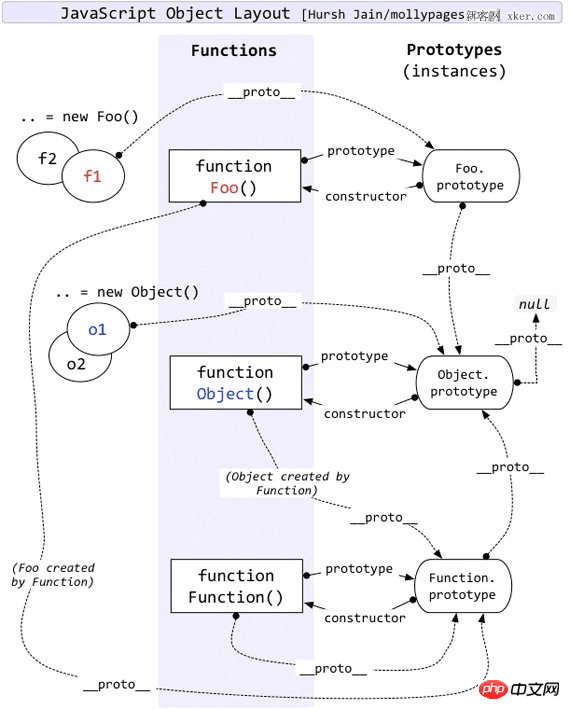
En js, il existe deux concepts : le prototype et la chaîne de prototypes. Les objets d'instance n'ont que des chaînes de prototypes, tandis que les objets de fonction et les objets ont leurs propres prototypes.
Les objets de fonction et les objets sont les deux objets de niveau supérieur de JavaScipr, qu'il s'agisse de fonctions. Qu'il s'agisse d'objets instanciés, d'objets personnalisés, d'objets tableau, etc., leurs prototypes sont basés sur ces deux-là.
Cet objet est un objet
Cela ne devrait pas être difficile à comprendre
ObjectLe principe de mise en œuvre est le même