Cette question est peut-être faible, mais je n'ai vraiment pas trouvé de bon moyen de la résoudre, et il n'y a pas d'autres frontaux à poser Merci d'avance...
Il y a un tel besoin, et le. dom est comme indiqué sur la photo
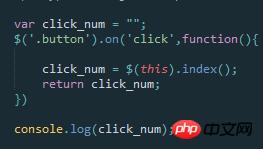
Un ensemble de boutons. Je souhaite enregistrer la valeur d'index de chaque clic. J'ai déjà écrit un cookie pour l'enregistrer... mais après avoir examiné les fermetures et les portées récemment, je pense que ma méthode d'écriture est redondante. pour utiliser directement la valeur de retour et la fonction à résoudre
L'impression directe de cette manière sera définitivement vide, car le clic est asynchrone, et il n'y aura certainement aucune affectation s'il n'est pas exécuté. Mais comment enregistrer la valeur de chaque temps ici S'il s'agit d'une fonction ordinaire, cela peut-il être fait ? être exécuté une fois, mais ce clic ne peut pas être unique Lors de l'exécution, comment la valeur doit-elle être stockée ici ?
Fonction mémoire, mémorisez la valeur de l'index du bouton et le nombre de clics, bien sûr, vous pouvez également mémoriser la séquence historique de l'index des clics
Mettez
console.log(click_num);放在clickdans la fonction, afin de pouvoir surveiller l'attribution de valeur à chaque clicVous pouvez essayer le stockage de sessions de stockage local
Il est plus raisonnable de sauvegarder l'index dans une variable ;
Si vous souhaitez imprimer l'index à chaque fois, mettez console.log() dans l'événement click