
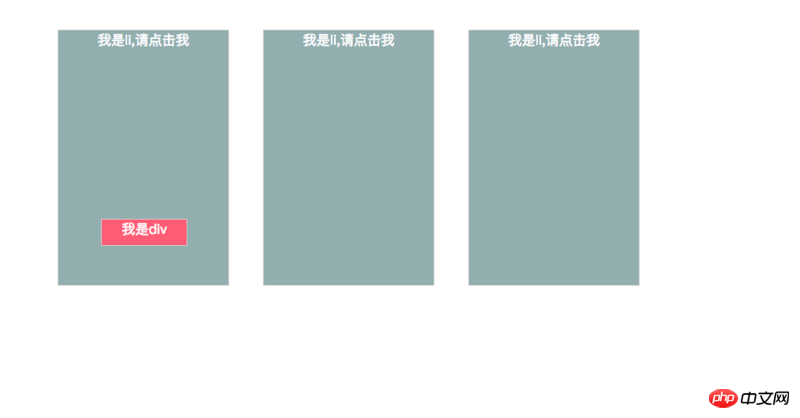
Ma question est la suivante. Cliquez sur 1111, puis 111 est masqué et 222 est affiché. . La question est, comment masquer les éléments frères au lieu des 2222 ? ?
Encore une question
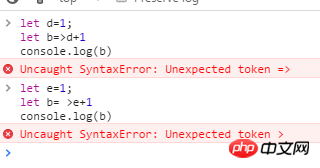
Comment utiliser cette syntaxe ? ? Cette fonction n'est-elle pas b(retour a+1) ? ?
Première question : Vous devez l’utiliser selon les règles de
VueDémo en ligne : https://jsfiddle.net/n6sga9v2/
Deuxième question :
Parlez-vous des fonctions fléchées ? Si tel est le cas, alors la grammaire que vous utilisez est fausse. Vous pouvez lire un court article
.Fonction à 3 flèches de la série de démarrage ES2015
Contrôlez différents éléments avec différents attributs
const b = () => d + 1Apprenez les bases de JS avant de poser des questions.