Ma question est la suivante
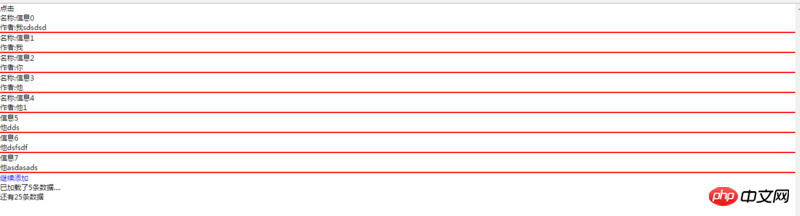
Lorsque vous cliquez sur le lien "Continuer l'ajout" après l'affichage de 5 éléments, cliquez une fois pour ajouter la quantité de données spécifiée jusqu'à ce que les données du fichier json soient récupérées
C'est-à-dire après l'affichage de 5 éléments, la première fois que vous cliquez. dessus, 6 est affiché 7, 8, la deuxième fois il affiche 9, 10, 11, et ainsi de suite. Existe-t-il un moyen de le résoudre. Mon code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
<title>测试</title>
<script src="../web/js/jquery-3.2.1.min.js"></script>
<script src="text.json"type="application/json"></script>
</head>
<body>
<p id="btn">点击</p>
<p id="json">
</p>
<a href="javascript:void(0)" class="clicks" style="display: none">继续添加</a>
<p class="num"></p>
<p class="ccc"></p>
<script>
$(document).ready(function () {
$('#btn').click(function () {
var json=$('#json');
var num=0;
var p=$('p');
json.append('<p class="json"></p>')
$.ajax({
type:'post',
url:'text.json',
data:null,
dataType:'json',
success:function (ress) {
var str;
str='';
$.each(ress,function (index,res) {
if(num<5){
str+='<p class="lens"><span>名称:'+res['tip']+'</span></br>';
str+='<span>作者:'+res['author']+'</span></br></p>';
$('.clicks').css({
display:'block'
})
$('.num').html('已加载了'+(num+1)+'条数据....');
}
json.html(str);
num++;
});
var count=0;
$.each(ress,function (index,res) {
if(index>4){
$('.clicks:last').click(function () {
if(count<3){
str= '<p class="lens"><span>'+res['tip']+'</span></br>' +
'<span>'+res['author']+'</span></br></p>'
$('#json').append(
str
)
}
count++
});
}
})
var str1;
str1=ress.length-$('.lens').length;
$('.ccc').html('还有'+(str1-1)+'条数据');
},
error:function (res) {
console.log(res)
}
})
})
})
</script>
<style>
.lens{border-bottom: 2px solid red}
</style>
</body>
</html>
Pour la première requête, stockez les données renvoyées dans un tableau. Vous pourrez simplement utiliser ce tableau la prochaine fois que vous cliquerez. Il n'est pas nécessaire de redemander
.