
Je voudrais demander, l'événement sélectionné ne bouillonnera pas
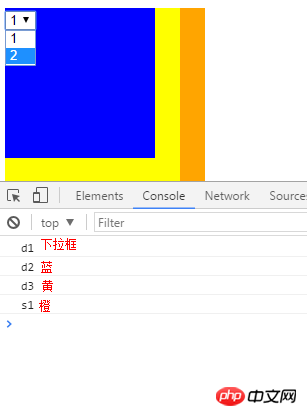
Pourquoi s1 d3 d2 d1 apparaît-il sur la console lorsque ma souris clique sur la liste déroulante
Lorsque je clique sur le numéro dans la liste déroulante, s1 d3 d2 d1 réapparaîtra
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="d1" style = "width:200px;height:200px;background-color:orange;">
<p id="d2" style = "width:175px;height:175px;background-color:yellow;">
<p id="d3" style = "width:150px;height:150px;background-color:blue">
<select id="s1">
<option>1</option>
<option>2</option>
</select>
</p>
</p>
</p>
</p>
<script type="text/javascript">
function fun1(){
console.log(event.currentTarget.id);
}
s1.addEventListener("click",fun1,false);
d1.addEventListener("click",fun1,false);
d2.addEventListener("click",fun1,false);
d3.addEventListener("click",fun1,false);
</script>
</body>
</html>
Ce bouillonnement n'est-il pas causé par un événement de clic ? Il a été déclenché deux fois parce que vous avez ouvert la liste déroulante une fois et fermé la liste déroulante une fois
Tout d'abord, l'événement select va bouillonner, mais votre code n'a rien à voir avec l'événement select, select event
Deuxièmement, la sortie de votre console est provoquée par le déclenchement de l'événement click pour bouillonner