Nodelist的[2][4] de p ? À qui? <p>this is p
<h1 id="h1">this is H1</h1>
<h2>this is H2</h2>
</p>
<script type="text/javascript">
var p = document.getElementsByTagName("p")[0];
var child_nodes = p.childNodes;
var h1 = document.getElementsByTagName("h1")[0];
for (var i=0;i<child_nodes.length;i++) { // 遍历这个Nodelist,并写入document文档中
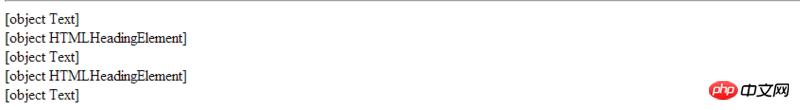
document.write(child_nodes[i]+"<br />")
}p后,对p调用childNodes返回Nodelist集合并遍历它,得出图中的几个对象,[0]是p自身文本节点,[1],[3]是h1,h2元素节点,那其中的[2][4]的文本节点是什么?我当时以为是不是h1,h2的文本节点,毕竟childNodes consiste à renvoyer une collection de nœuds enfants, mais le code a renversé mon idée. Nodelist的[2][4] de p ? À qui? 
alert(child_nodes[0]===p.childNodes[0]) // true p自身文本节点
console.log(child_nodes[1]===h1) // true 子节点h1
alert(child_nodes[1].childNodes===h1.childNodes) // true h1的childNodes返回的集合相同,符合遍历出的元素
alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false
alert(child_nodes[2]===h1.childNodes[0]) // false
En y réfléchissant, je ne pense pas que ce soit la Nodelist de h1 et h2. L'ensemble Nodelist renvoyé par childNodes pour p inclut h1 et h2, et les nœuds de texte de h1 et h2 sont dans leur propre Nodelist.
Ces deux nœuds de texte sont
</h1>、</h2>后面的空白符(换行符)。其实this is pIl y en a aussi un après, mais le caractère espace blanc et la chaîne sont combinés en un seul nœud de texte. Puisqu'il a été créé par p.childNodes, ils doivent tous appartenir à p.Vous pouvez supprimer tous les sauts de ligne et l'écrire comme ceci,
<p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2></p>, et vous verrez qu'il ne reste que trois éléments enfants.Ce qui précède est décrit dans "JS Elevation 3", vous pouvez le lire et y jeter un oeil, P269
Les caractères d'espacement dans les éléments
seront également traités comme un nœud de texte, donc
[0] = c'est p (ajouter l'espace avant h1)
[1] = h1
[2] = l'espace entre h1 et h2
[3] = h2
[4] = h2 Terminé et p L'espace entre les fins
sont respectivement
h1和h2后面的换行符号,是属于p的文本节点。使用
childNodes是会产生这样的问题的,因为这个方法也会将他们当作子元素。最好用
children, ce qui peut éviter ce problème.