Le projet doit utiliser React, j'ai donc suivi le site officiel et les tutoriels de Ruan Yifeng.
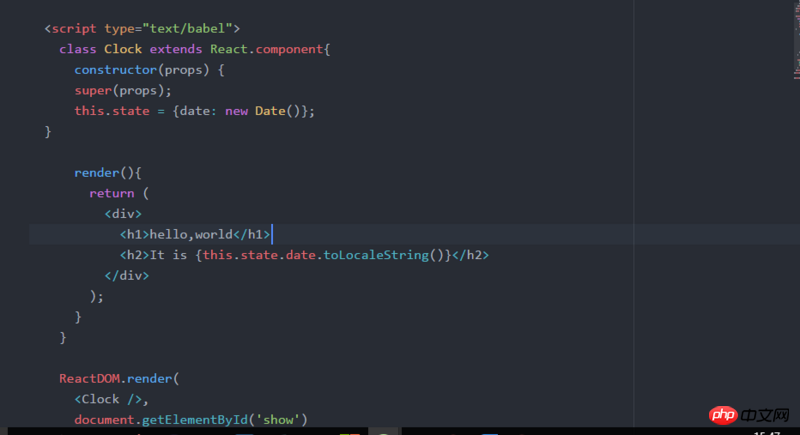
Le code est comme indiqué : 
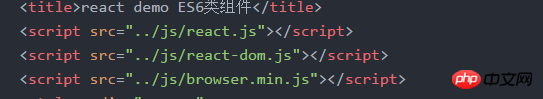
Ce qui suit sont des références pour réagir, qui sont trois fichiers copiés directement à partir de la démo de Ruan Yifeng
. 
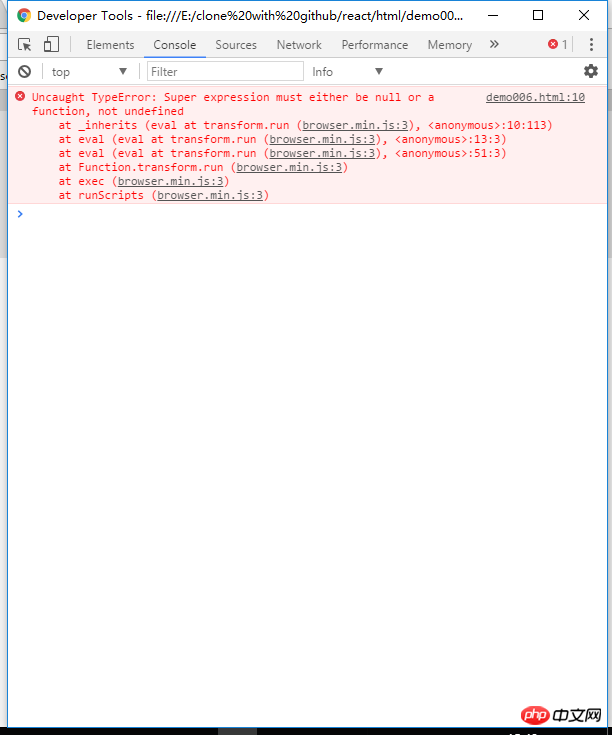
Voici l'erreur signalée au super après l'exécution. Est-ce parce qu'il manque quelque chose dans le fichier référencé ?
Parce que vous n'avez transmis aucun accessoire, les accessoires ne sont pas définis, donc super() doit être utilisé ici.
Un Babel de moins, la classe xxx extends React est écrite en es6 et doit être échappée.
Vous pouvez le télécharger et le citer localement.
La bonne réponse à l'étage, super() ne signalera pas d'erreur s'il ne prend pas le paramètre props
Pour ceux d'entre vous qui ne lisent pas en anglais 0_0
Cette erreur ne signifie-t-elle pas super indéfini ? Qui est super ? Constructeur de composants wow
Voyez ce que l'affiche originale utilise
React.component而不是React.Component