Je vais utiliser Vue pour créer un lecteur de musique, mais maintenant je rencontre quelques problèmes, je vais donc d'abord poster le code :
partie main.js :
const store = new Vuex.Store({
state: {
songList: [{
name: 'For You',
id: '28001046',
duration: '03:18',
arname: 'Madeon'
}]
}
}Section player.vue
<audio ref="player" @canplay="musicTime" @ended="ended" id="v-player-music">
<source :src="mp3Url">
</audio>
export default {
data () {
return {
mp3Url: ''
}
},
created: function () {
this.axios.get('http://localhost:3000/music/url?id=' + this.$store.state.songList[0].id).then(res => {
this.mp3Url = res.data.data[0].url;
});
}
}
(Le code ci-dessus sélectionne uniquement les parties utiles)
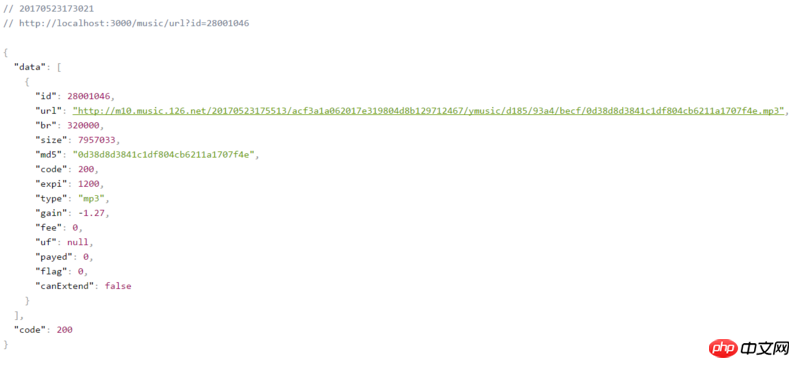
Voici les données renvoyées par l'API

Le problème maintenant est que si le mp3 est lu correctement, le lecteur devrait afficher la durée de la chanson, mais maintenant la durée ne peut pas être lue et la musique ne peut pas être jouée

Cela signifie que le mp3 n'est pas lu correctement, mais je pense qu'il ne devrait y avoir aucun problème avec mon code, et aucune erreur n'est signalée sur la console. Alors, quel est le problème ? Comment puis-je charger correctement des fichiers mp3 ?
Lorsque vous rencontrez un bug, il existe une méthode d'analyse appelée méthode de suppression des facteurs non pertinents, qui laisse les conditions minimales nécessaires pour des bugs reproductibles.
En regardant le titre de la question, je n'ai pas pu m'empêcher de me plaindre, comment vuejs lit-il les mp3 ? Vue n'est qu'un framework mvvm. Quand Vue pourra-t-elle lire les fichiers mp3 ? Vous n'avez même pas compris si le problème est lié à vue.
Vérifiez si la source audio a correctement obtenu l'attribut src. Si tel est le cas, veuillez ne pas impliquer vuejs dans le problème. Parce que même si vous n'utilisez pas vue, vous utilisez React, vous utilisez jQuery, ce problème se produira toujours.
Puisque nous savons que cela n'a rien à voir avec vue, pourquoi ne pas écrire une démo et simplement laisser la balise audio pour essayer si ce mp3 peut être lu correctement ? Quand on rencontre un problème, il faut être un activiste. Eh bien, cela signifie travailler dur pour localiser le problème, pas seulement aller au seg pour poser des questions dans un état second. Vous pouvez poser des questions, au moins laisser voir à la personne qui répond que vous avez travaillé dur sur ce problème, mais que vos capacités sont limitées et que cela vous dérange.
Avez-vous déjà pensé à savoir si les gens seraient prêts à vous laisser l'utiliser si vous voliez directement leurs fichiers mp3 NetEase Cloud Music ? Si je suppose bien, c'est la raison pour laquelle l'audio ne peut pas être lu normalement.
Créez vous-même un nouveau code HTML, écrivez un audio à la main et utilisez cette src comme source. Essayez-le et vous le saurez. Il n'est pas nécessaire d'aller en ligne et de poser des questions, puis d'attendre un jour ou deux pour voir si quelqu'un peut vous donner une réponse basée sur votre question.
==============
Les personnes qui posent des questions sur segmentfault sont essentiellement des personnes qui viennent poser des questions lorsqu'elles rencontrent un problème sans même prendre la peine de chercher, et encore moins voir que les questions posées peuvent montrer leur réflexion et leurs efforts pour résoudre le problème. . . .
une balise audio devrait être ajoutée
autoplay="autoplay"Vous ne pouvez pas voir le problème simplement en regardant le code. Cependant, il est recommandé de vérifier d'abord la structure du dom dans l'outil de débogage de Chrome pour voir si le dom après la compilation de vue est normal. La deuxième étape consiste à accéder au réseau pour voir si le mp3 est téléchargé.
Vérifiez d'abord s'il y a une erreur dans la console
Jetez ensuite un œil aux données renvoyées par l'interface et accédez-y directement à l'aide de votre navigateur
Regardons à nouveau la structure du dom pour voir si les symboles ne sont pas comme prévu
Si aucune des solutions ci-dessus ne fonctionne, entrez simplement le code et console.log ces valeurs (en utilisant la méthode dichotomique)
Si vous ne trouvez toujours rien ci-dessus, cela est probablement dû à d'autres problèmes, y compris, mais sans s'y limiter : des bugs dans la bibliothèque elle-même, des problèmes de navigateur, des problèmes de réseau de l'appareil, etc. À ce stade, vous devriez essayer de recherchez dans le moteur de recherche une solution au problème
En haut
SegmentFault