La fonction de passer une commande pour un produit
Découvrez tous les produits, cliquez pour passer une commande, puis ajoutez les produits commandés au panier Le panier n'a pas besoin d'être enregistré
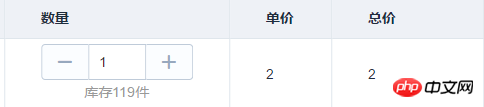
La quantité du produit peut. être modifié et le prix total peut être calculé. Maintenant, le calcul dans ma méthode est exécuté. Mais lorsque vous cliquez sur le signe plus ou moins sur la page, la quantité et le prix total ne changeront pas dans la liste des données de requête, il n'y a pas de quantité. et les champs de prix total Voici les champs que j'ai définis moi-même


<el-table-column label="数量" width="220" >
<template scope="scope">
<el-input v-model="scope.row.count" :value="scope.row.count" @change="changeCount(scope.row)" :min="1" :max="scope.row.num">
<el-button slot="prepend" @click="changeQuantity(scope.row,-1)"><i class="el-icon-minus"></i></el-button>
<el-button slot="append" @click="changeQuantity(scope.row,1)"><i class="el-icon-plus"></i></el-button>
</el-input>
<br />
<span style="color:#999;display: block; text-align: center;">库存{{scope.row.num}}件</span>
</template>
</el-table-column>
<el-table-column prop="price" label="单价" width="100"></el-table-column>
<el-table-column prop="totalPrice" label="总价" width="150" v-model="cartListData.totalPrice"></el-table-column>count: undefined,
totalPrice: 0,//下单商品列表
getCartData() {
this.$axios({
url: this.path + 'product/getByList',
method: 'get',
params: this.cartListQuery,
transformRequest: [function(params) {
let ret = ''
for(let it in params) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(params[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then((res) => {
this.cartNum //下单商品的长度
this.cartListData = res.data;
this.cartListData.forEach(function(data,index){
data.count = 1; //默认一个商品
data.totalPrice= (data.price * parseInt(data.count)).toFixed(2);
//商品总价
});
})
.catch((err) => {
console.log(err);
})
},
//加减号
changeQuantity(row, type){
if( type > 0 ){
row.count++;
}else{
row.count > 1 ? row.count--: row.count = 1;
}
this.changeCount(row);
},
//数量文本框值改变
changeCount (row) {
if(null == row.count || row.count == ""){
row.count=1;
}
row.totalPrice = (row.count * row.price).toFixed(2);//保留两位小数
console.log(row.totalPrice+" = "+ row.count +" * "+ row.price)
//增加商品数量也需要重新计算商品总价
},
Première question, la capture d'écran de votre code de question est incomplète
Deuxième question, votre v-modèle du prix total
cartListData的totalPrice,而你的method里面设置的是row的totalPrice,你确定你的cartListData与rowest-il le même objet ?