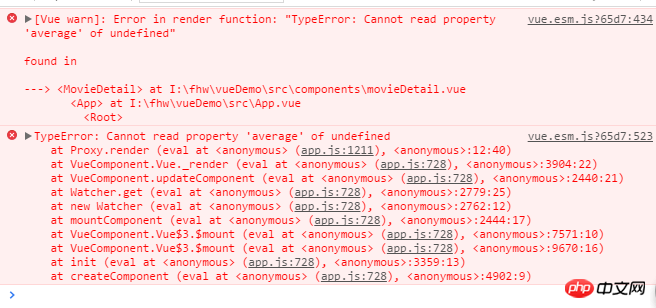
Utilisez vue pour obtenir les informations détaillées d'un certain film sur Douban Movies. Les données ont été obtenues avec succès et l'attribut moyen est également affiché avec succès sur la page, mais la console signale une erreur.
<template>
<p id="movie-detail">
<p class="movie-card">
<h2>{{detail.title}}</h2>
<h4>({{detail.original_title}})</h4>
<section class="movie-intro">
<p class="left">
<!--就是这部分代码报错-->
<mt-cell>
<span v-if='detail.rating.average!=0'>{{detail.rating.average}}分</span>
<span v-else>暂无评分</span>
<img v-for="starNum in Math.round(detail.rating.average/2)" slot="icon" src="../../static/images/ratingStar.png" width="18" height="18">
</mt-cell>
</p>
</section>
</p>
</p>
</template>
<script>
export default {
data() {
return {
movieID: '',
detail: []
}
},
created: function() {
var that = this;
this.$http.get('http://127.0.0.1:8081/movie/subject/' + that.$route.params.id)
.then(function(response) {
that.detail = response.data;
}).catch(function(error) {
console.log(error);
});
},
mounted: function() {
this.movieID = this.$route.params.id;
}
}
</script>
Parce que l'obtention des données est asynchrone et qu'une fois votre modèle monté, vos données n'ont pas encore été obtenues, ce qui fait que
detail.rating.averagene sont pas définiesLa meilleure façon est de définir la valeur que vous référencez dans le modèle dans
dataUne erreur se produira lorsque vous écrivez
v-if='detail.rating.average!=0',但组件初始化时 data 内属性却是detail: [],从而detail.rating就是 undefined,因此在使用detail.rating.averagedans le modèle.Une solution consiste à définir à l'avance la structure détaillée des données dans les données en fonction de la structure imbriquée dans
v-if.