1. La structure de ma page est la suivante :
<frameset rows="72,*,16" border="1" framespacing="0" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framHeader" src="top.aspx" scrolling="no" border="0" frameborder="no" noresize topmargin="0" leftmargin="0" marginheight="0" marginwidth="0"></frame>
<frameset name="framMain" cols="250,*" border="0" frameborder="0" framespacing="1" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framLeft" src="Left.html" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" frameborder="0" scrolling="no" noresize></frame>
<frame name="framRight" src="right.html" frameborder="0" bordercolor="#e4e4e4" noresize></frame>
</frameset>
<frame name="framFooter" src="foot.html" marginwidth="0" marginheight="0" frameborder="no" scrolling="no" noresize>
</frameset>
<noframes></noframes>2. Une fois connecté, framRight passe à Welcome.aspx. Maintenant, je veux actualiser top.aspx dans Welcome.aspx afin que le nom de connexion puisse être affiché dans top.aspx
Mais cela ne fonctionne pas, peu importe comment je le fais. ça, s'il te plaît, aide-moi.
Ma méthode d'écriture :
Après connexion, dans Welcome.aspx :
<p>
<script>
document.getElementsByName("framHeader").window.location.reload();
</script>
</p>

J'ai essayé toutes les méthodes mentionnées ci-dessous, mais aucune ne fonctionne. . . . .




Le problème est enfin résolu :
<script>
</script>
La méthode que vous avez fournie ci-dessus est basée sur le fait que la page actuelle et la page à actualiser sont dans le même jeu de cadres et que ma page n'est pas dans le jeu de cadres actuel, elle ne peut donc pas être actualisée sur plusieurs domaines. . Vous devez trouver le frameset où se trouve la page cible.
document.getElementsByName("framHeader")[0].window.location.reload();getElementsByNameÉtudiants, veuillez lire attentivement le nom de la méthodedocument.getElementsByName("framHeader") obtient un tableau
Vous pouvez essayer cette phrase
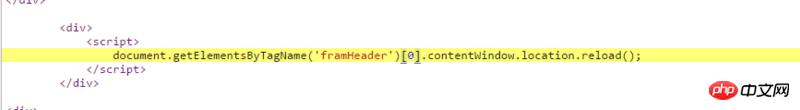
document.getElementsByTagName('framHeader')[0].contentWindow.location.reload();Je vous ai demandé d'utiliser autant de jqueries, getElementsByName renvoie un tableau