
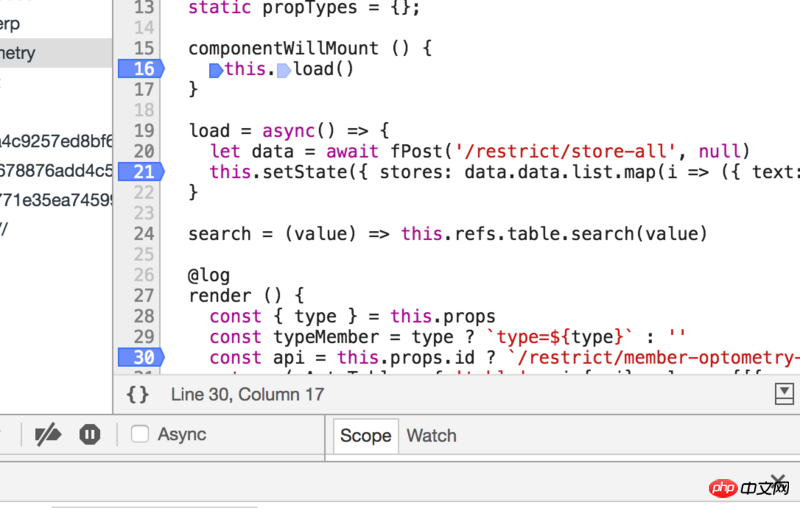
En regardant les points d'arrêt, l'ordre est 16-30-21-30 C'est-à-dire qu'après willmount, render, la méthode asynchrone de chargement est exécutée dans la file d'attente des tâches, setState, diff, puis render
Pourquoi. dites-vous que c'est nécessaire ? Où est ajax dans didmount ?
Qu'une requête asynchrone soit déclenchée dans willMounnt ou didMount, elle sera rendue deux fois. La première fois, c'est lorsque le composant est chargé, et la deuxième fois, lorsque la requête asynchrone renvoie setState.
Cependant, la logique devrait être d'afficher le composant, comme l'état de chargement, puis de déclencher la requête. Un autre point le plus important est qu'une fois la fibre de réaction mise à jour, elle déclenchera willMounnt plusieurs fois, ce qui provoquera des bugs. Par conséquent, les requêtes asynchrones sont généralement placées sur didMount.